I have written a function entitled "arrowedLetteredImage" simplifying drawing arrows on a technical sketches. Please find below (1) its description, (2) the function itself, and, finally, (3) an example of application to your specific case:
(1). Description:
The function arrowedLetteredImage[pict, letter, imageSize] is designed in order to help to place an arrow with a letter at its end onto an preexisting image.
The arguments:
image is an image or a graphics object.
letter is any string.
imageSize is an integer giving the size of the overall image.
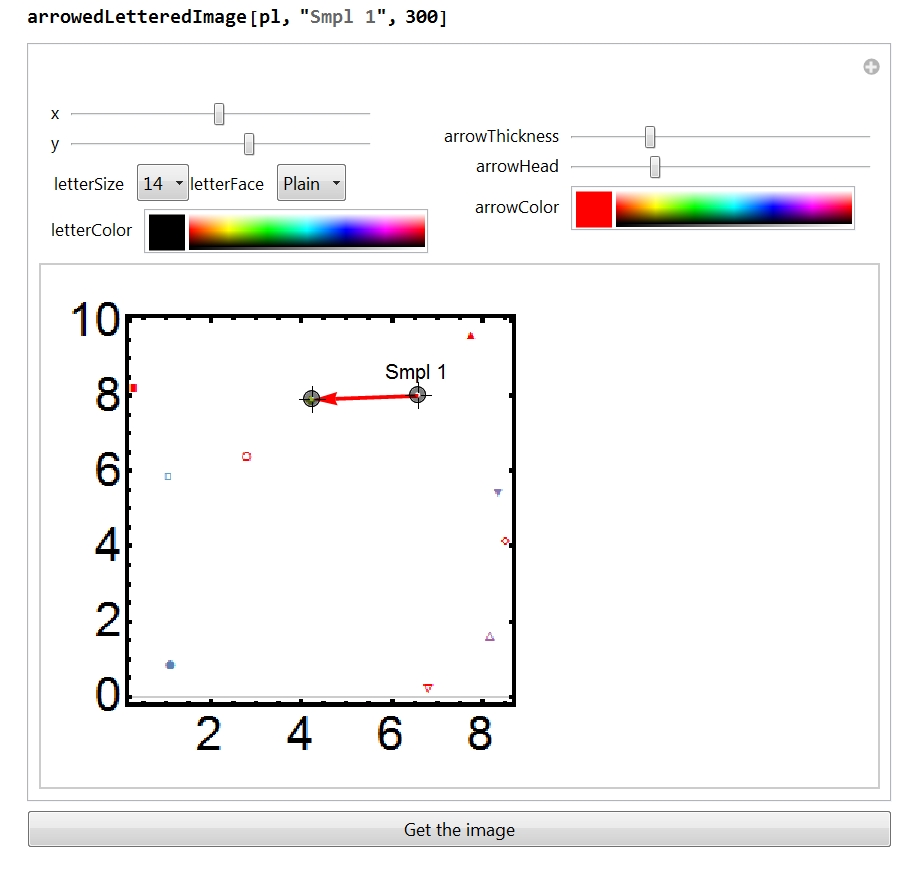
The sliders are self-explaining
The resulting image is assigned to a global variable entitled "image" upon pressing of the button. It returns the desired image upon evaluation in any other cell.
(2) The function arrowedLetteredImage
arrowedLetteredImage[pict_, letter_String, imageSize_Integer] :=
DynamicModule[{ptA, ptB, xA, yA, thicknessA = 0.015,
arrowHeadA = 0.07, arrowColorA = Red, letterColorA = Black,
letterSizeA = 12, letterFaceA = Plain,
im = Image[pict, ImageSize -> imageSize]},
Column[{
Manipulate[
ptA = pt1;
ptB = pt2;
xA = x;
yA = y;
thicknessA = arrowThickness;
arrowHeadA = arrowHead;
arrowColorA = arrowColor;
letterColorA = letterColor;
letterSizeA = letterSize;
letterFaceA = letterFace;
Show[{
im,
Graphics[{arrowColor, Thickness[arrowThickness],
Arrowheads[arrowHead], Arrow[{pt1, pt2}]}],
Graphics[
Text[Style[letter, letterColor, letterSize, letterFace],
pt1 + {x, y}]],
Graphics[{Locator[pt1], Locator[pt2]}]
}],
Column[{
Row[{
Control[{{pt1, IntegerPart[ImageDimensions[im]*2/3]}}],
Control[{{pt2, IntegerPart[ImageDimensions[im]*1/3]}}]
}],
Row[{
Column[{
Control[{{x,
ImageDimensions[im][[1]]/20}, -ImageDimensions[im][[1]]/
4, ImageDimensions[im][[1]]/4}],
Control[{{y,
ImageDimensions[im][[1]]/20}, -ImageDimensions[im][[1]]/
4, ImageDimensions[im][[1]]/4}],
Row[{
Control[{{letterSize, 12}, {10, 11, 12, 13, 14, 15, 14,
15, 16, 18, 20, 24, 28, 30}}],
Control[{{letterFace, Plain}, {Plain, Italic, Bold}}]
}],
Control[{letterColor, Black}]
}], Spacer[10],
Column[{
Control[{{arrowThickness, 0.015}, 0.001, 0.03}],
Control[{{arrowHead, 0.07}, 0.001, 0.2}],
Control[{arrowColor, Red}]
}]
}]
}],
ControlType -> {Locator, Locator, Slider, Slider, PopupMenu,
PopupMenu, ColorSlider, Slider, Slider, ColorSlider},
SaveDefinitions -> True
],
Button["Get the image", Clear[image]; image = Show[{
im,
Graphics[{arrowColorA, Thickness[thicknessA],
Arrowheads[arrowHeadA], Arrow[{ptA, ptB}]}],
Graphics[
Text[Style[letter, letterColorA, letterSizeA, letterFaceA],
ptA + {xA, yA}]]
}]]
}]]
(3) Example of operation.
Let us first take your plot, but slightly change the data, such that each point represents a nested list itself:
data = RandomReal[{0, 10}, {10, 2}] /. {x_, y_} -> {{x, y}}
(* {{{1.13488, 0.816025}}, {{0.316584, 8.15396}}, {{4.24867,
7.87471}}, {{7.77772, 9.58762}}, {{8.37356, 5.40324}}, {{2.83593,
6.38637}}, {{1.08502, 5.80997}}, {{8.54839, 4.12735}}, {{8.21854,
1.60547}}, {{6.85684, 0.214468}}} *)
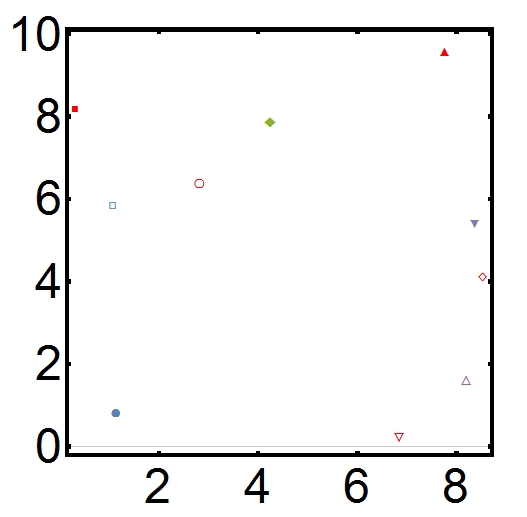
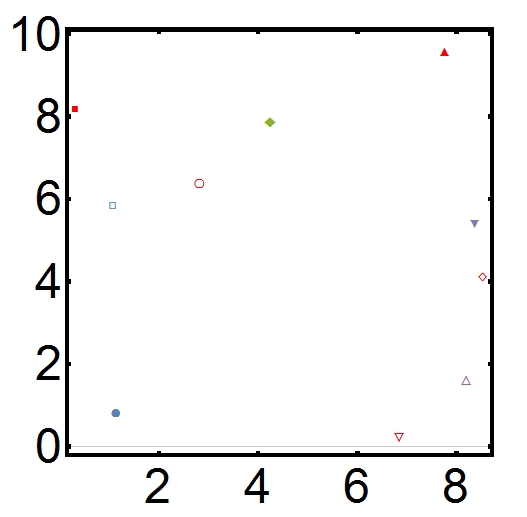
I took only 10 points to clarify the demonstration. In such a case we can apply markers to the plot:
pl = ListPlot[data, Frame -> True, Axes -> None, PlotRange -> All,
PlotStyle -> {AbsolutePointSize[8], Red},
BaseStyle -> {FontSize -> 32, FontFamily -> "Arial"},
FrameStyle -> Directive[Black, AbsoluteThickness[3]],
GridLines -> {None, {0}}, AspectRatio -> 1,
PlotMarkers -> Automatic]

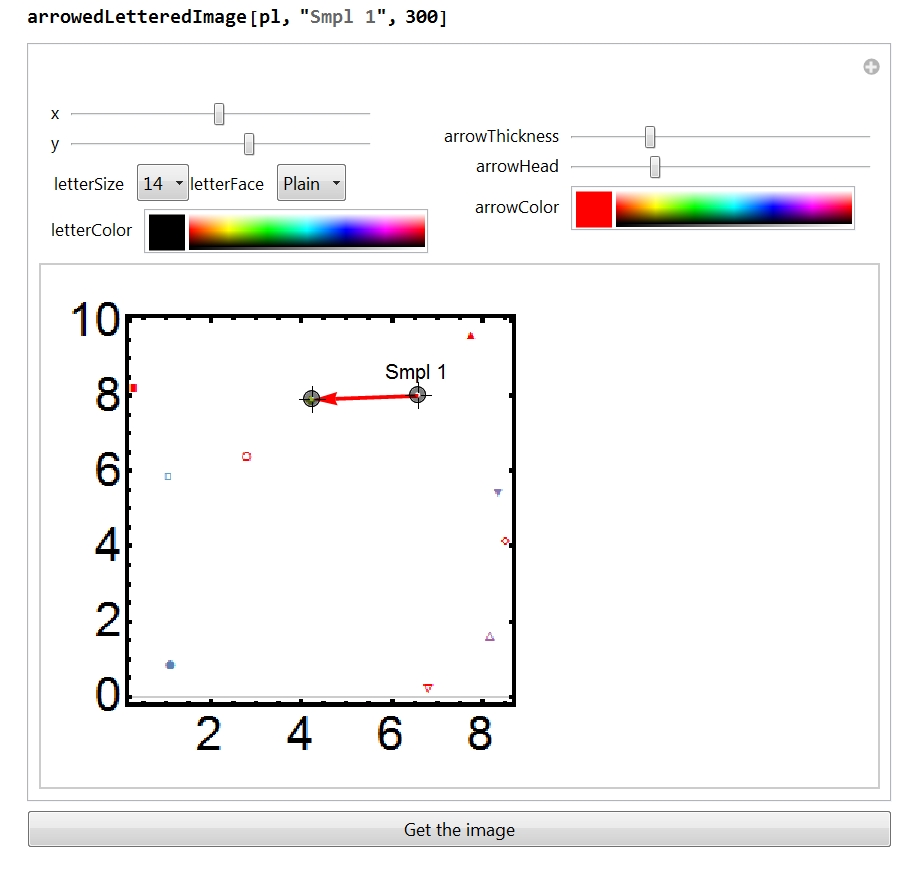
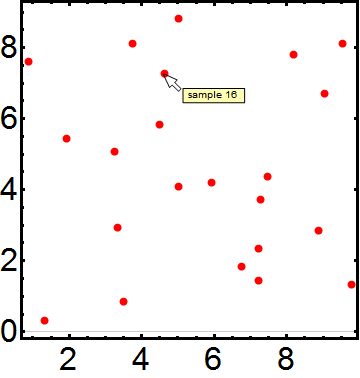
Now let us wrap the plot pl by the arrowedLetteredImage function
arrowedLetteredImage[pl, "Smpl 1", 300]
and evaluate it.

Using the locators position the arrow, using the sliders on your right choose the size of the arrow shaft and head. Using the color slider choose the arrow color. Using the sliders on your left choose the annotation position, and with the popup menu choose its font size and face. Done. Now press the button "Get the image" below the panel and evaluate the variable "image" in a separate cell.
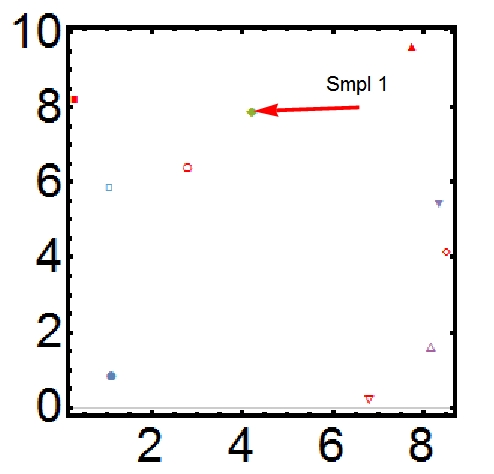
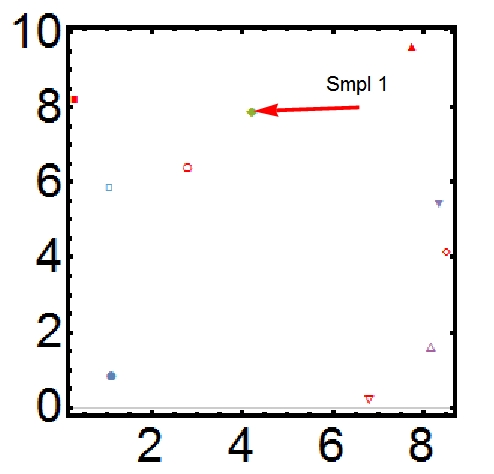
image

Done. You may repeat this few times to position as many arrows as you need.
Have fun!















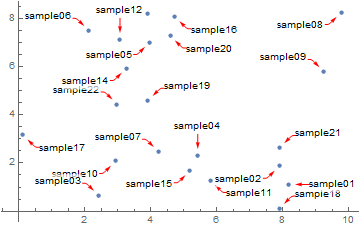
Calloutthough I am not sure how far one can go with it. $\endgroup$GeoLabels... $\endgroup$