Here are the data that I want to plot:
meandatf1 = Mean /@ datf1
meandatf2 = Mean /@ datf2
{1.48908, 1.49641, 1.49354, 1.50385, 1.49835, 1.49617, 1.50569, \
1.50117, 1.50226, 1.50151, 1.50108, 1.50031, 1.49955, 1.49721, \
1.49898, 1.50266, 1.50177, 1.50227, 1.49886, 1.50002}
{-0.00127783, 0.000556012, 0.0000143709, -0.000602328, -0.000375952, \
-0.00125357, 0.0000228143, 0.000175103, 0.000868018, -0.0003298, \
0.000230178, 0.000222689, -0.0000624273, -0.0000760139, -0.000263302, \
0.0000826082, 0.000206463, 0.0000507921, -0.0000955452, 0.000184107}
And here is how I generate my individual plots:
genPlot[c_, dat_, ymin_, ymax_, legend_] :=
ListPlot[{
Table[c, {Length[dat]}], dat},
AxesLabel -> {"N", "\[Mu]"}, PlotRange -> {Automatic, {ymin, ymax}},
PlotLegends -> Placed[legend, Above],
Joined -> True, Mesh -> None, InterpolationOrder -> 0,
ImageSize -> 400] (* I tried also without ImageSize, see below *)
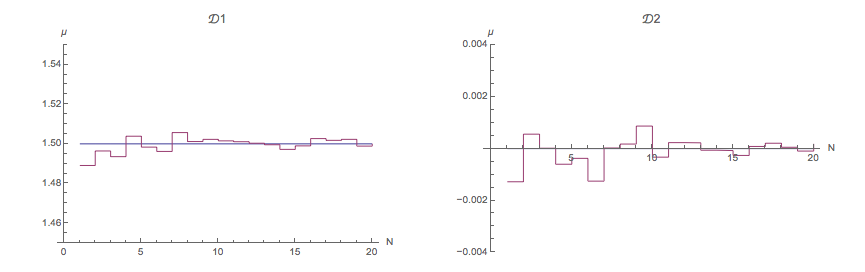
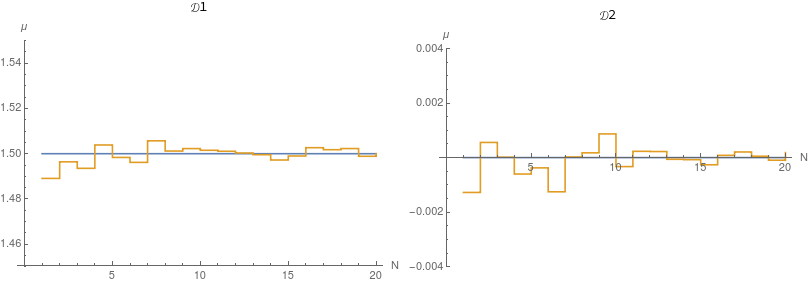
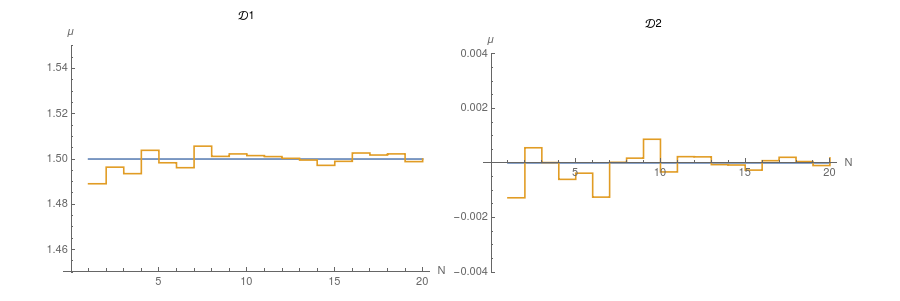
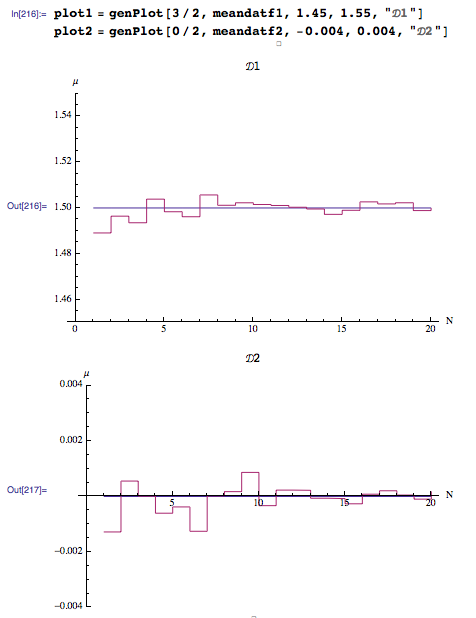
plot1 = genPlot[3/2, meandatf1, 1.45, 1.55, "\[ScriptCapitalD]1"]
plot2 = genPlot[0, meandatf2, -0.004, 0.004, "\[ScriptCapitalD]2"]
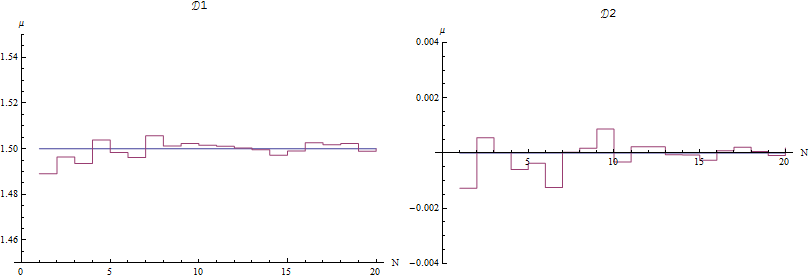
The output of the individual plots is fine:

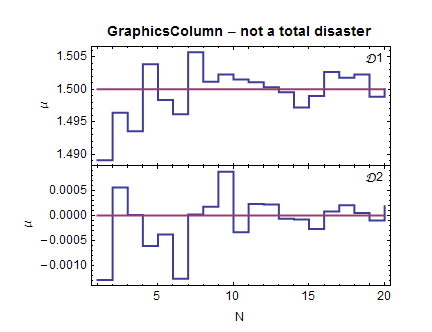
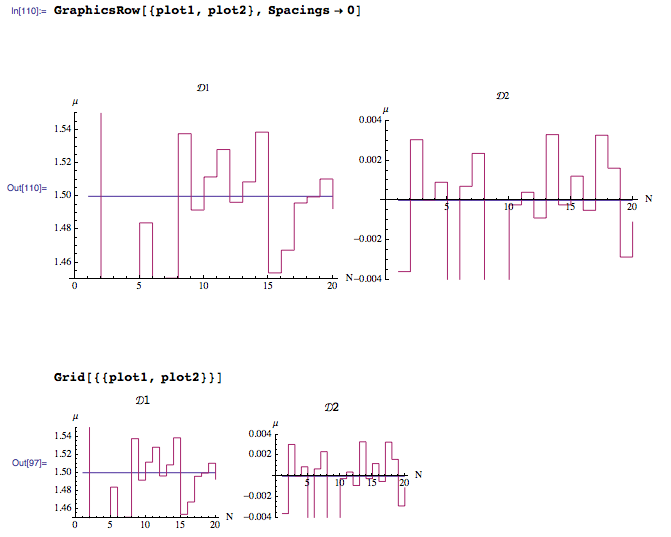
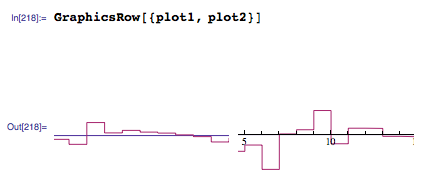
But when I combine the two plots with GraphicsRow[] I get this ugly output:

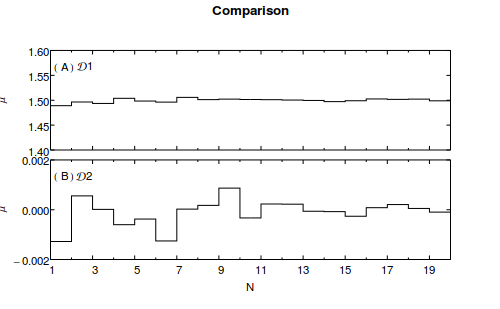
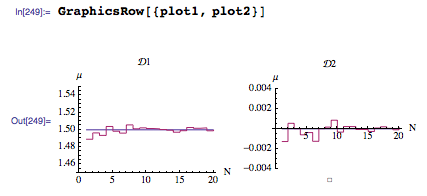
When I don't specify ImageSize in genPlot[] the combined plot is very small (but otherwise looks fine):

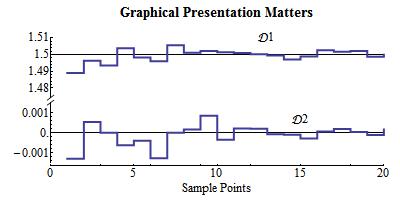
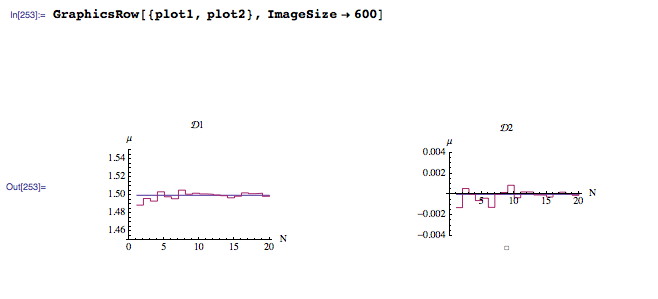
If I set ImageSize in the GraphicsRow[] (and not in genPlot[]) the container image is increased instead of the contained cells (which is reasonable, but was a desperate long shot by my side):

It must be something trivial that I am missing. Any ideas?
EDIT1: I am using Mathematica 9.0.1 under Mac OSX Mavericks.
EDIT2: Pretty much all of the proposed solutions worked for me. I wish I could accept >1 but, since this is not possible, I'll accept the one from @JasonB for its beauty of simplicity.