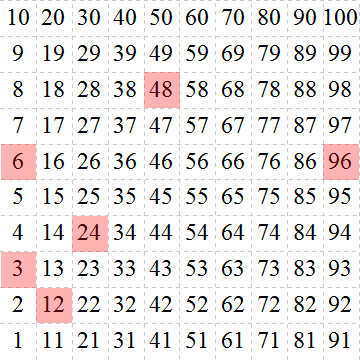
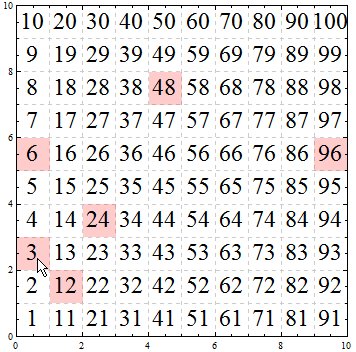
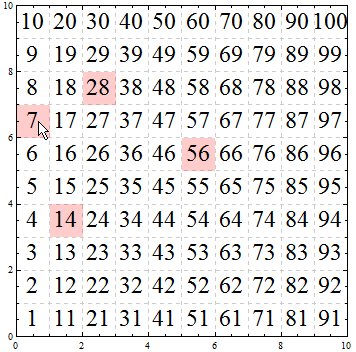
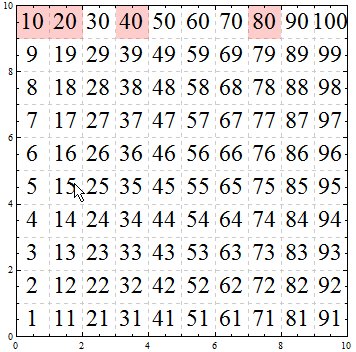
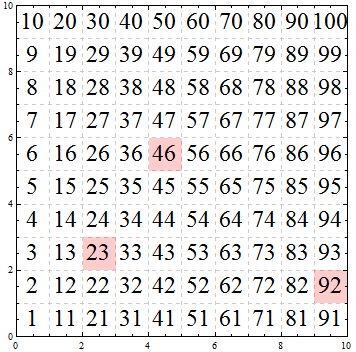
I would like to create an interactive grid, whereby one number from a grid is selected by the cursor ("3" in the example below), and all other numbers in the grid are highlighted that are related to the chosen number, and each successive number after that. In the example below, "3" is the selected number, and the highlighted numbers are double the previous one.
I am not sure whether a loop, or a direct function (in this case, clearly multiplying by powers of 2) would be the best approach - I assume the function-apply approach would be the quickest for large grids.
Below is an example:

generated with:
m = 10;(*size of the grid*)
premade = Transpose@Partition[Range@100, m];
col[n_] := Table[{n - 0.5, i - 0.5}, {i, 1, m}]
Graphics[{
{Red, Opacity[0.3], Rectangle[{0, 2}, {01, 3}]},
{Red, Opacity[0.3], Rectangle[{0, 5}, {01, 6}]},
{Red, Opacity[0.3], Rectangle[{1, 1}, {02, 2}]},
{Red, Opacity[0.3], Rectangle[{2, 3}, {03, 4}]},
{Red, Opacity[0.3], Rectangle[{4, 7}, {05, 8}]},
{Red, Opacity[0.3], Rectangle[{9, 5}, {10, 6}]},
Table[Text[Style[premade[[#, i]], Large, FontFamily -> "Times"],col[i][[#]]] &
/@ Range@m, {i, 1, m}]},
GridLines -> {Range@m, Range@m}, PlotRange -> {{0, m}, {0, m}},
Axes -> False, Frame -> True,
GridLinesStyle -> Directive[GrayLevel[0.8], Dashed]]
NOTE: All columns will be separate lists.




Dynamic[],Manipulate[]and friends? $\endgroup$