We can use GeoServer to use map tiles from an external service. There are many compatible services:
These services often provide unlabelled background maps, as well as various layers to superimpose on a base map (e.g. labels only, borders only, etc.).
How can we use multiple layers, possibly loaded from multiple different servers, in a way that integrates well with the GeoGraphics functionality and also work with DynamicGeoGraphics?
For example, using the definitions from the above linked answer,
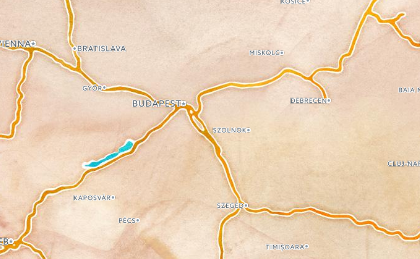
base = GeoGraphics[{Entity["Country", "Hungary"]},
GeoServer -> stamen["watercolor"]]

labels = GeoGraphics[{Entity["Country", "Hungary"]},
GeoServer -> carto["light_only_labels"]]

We could layer these together manually using one of multiple possible ways, e.g.
Overlay[{base, labels}]

But this is not a good solution because it requires multiple GeoGraphics calls that are independent, and does not work with functions like DynamicGeoGraphics.