I'm new to image analysis with Mathematica, so far it looks it has great capabilities. I'm trying to do an image partition, similar to ImagePartition[], but "random". Suppose I have the image below:
myImage =
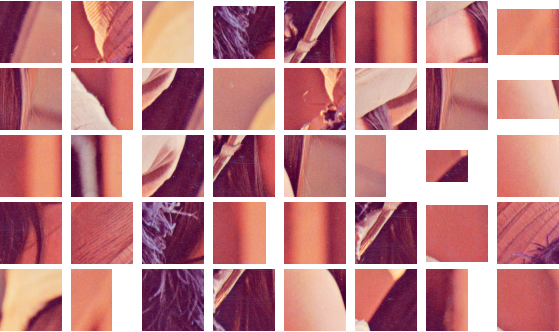
Now, I can do ImagePartition[myImage, {100,100}], to get sub-images of 100 by 100 pixels:
How could I, instead of this 'orderly' partition of the image, seed some random points in the image, and retrieve the {width, height} sub-images centered on each of the points. For instance, we generate some number of random points on the image:
myRndPts =
Table[{RandomInteger[ImageDimensions[myImage][[1]]],
RandomInteger[ImageDimensions[myImage][[2]]]}, 800];
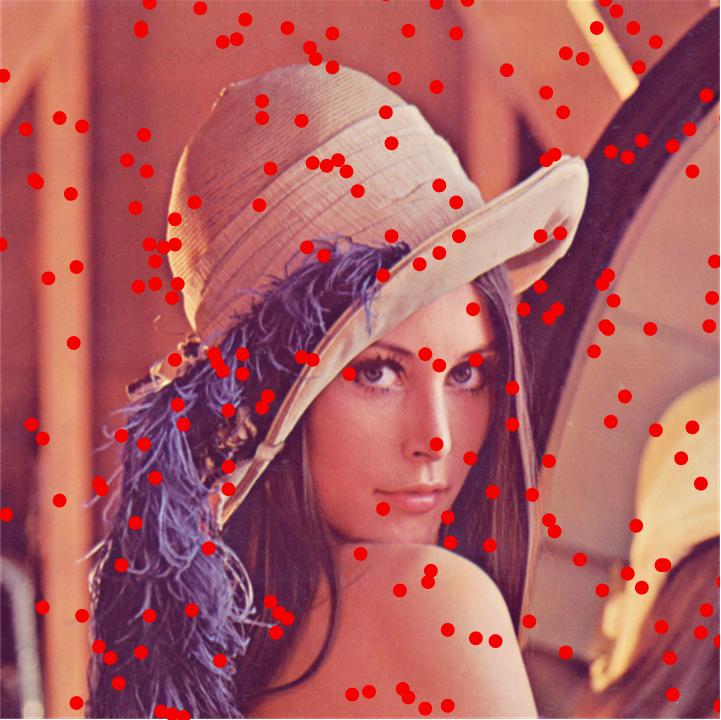
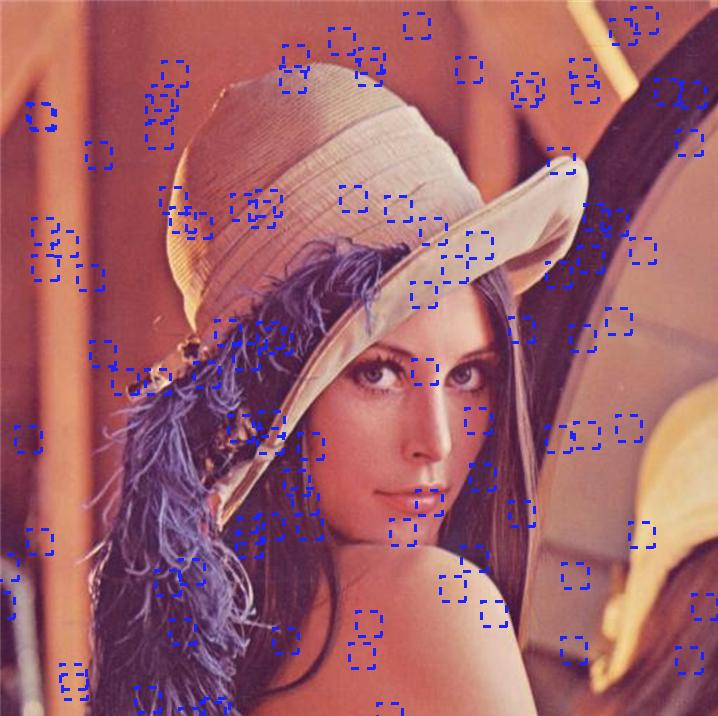
Show[myImage, ListPlot[myRndPts,
PlotStyle -> Directive[Red, PointSize[Large]]]]
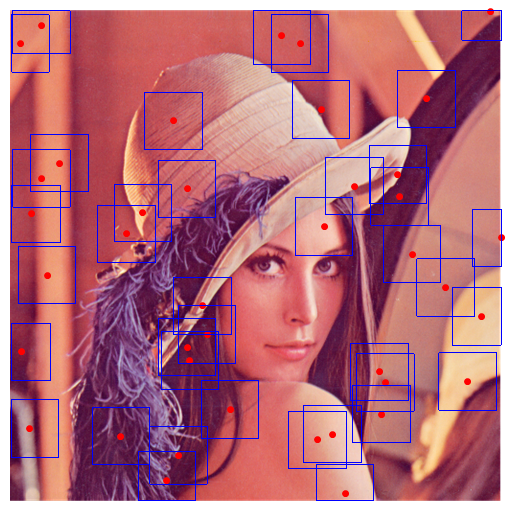
Then, from the center of each point, we make a sub-image of the desired {width, height}. In doing so, what to do with points that fall on the edges of the image? Maybe trim the window size, or add some extra 'padding'?
Currently, I'm thinking on doing simply ImagePartition[myImage,{width,height},{dw,dh}], with dw=dh=1, where dw and dh are the offset of the partition. This offset would --I believe-- sample all possible subpartitions of {width, height}. Then, from this list, I could select n random elements. However, this would not be efficient with large images, since it will generate a bunch of images I won't end up using.
Thanks










ImageTrim. $\endgroup$