Consider the following code
Manipulate[a,
Control[{{a, {}, ""}, {1 -> "1", 4 -> "4", 7 -> "7", 2 -> "2",
5 -> "5", 8 -> "8", 3 -> "3", 6 -> "6", 9 -> "9"},
Appearance -> "Vertical" -> {3, 3}, ControlType -> TogglerBar,
Background -> RGBColor[.36, .67, .38]}]
]
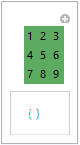
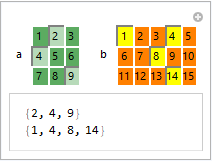
which yields
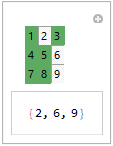
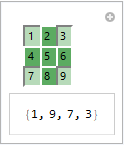
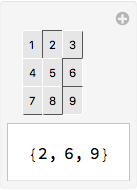
By default, whenever I press any of the buttons, I get a change in the background colour (from the Background colour I set to what I presume to be white). For example,
How do I change this whitish colour to any other colour whenever any of the buttons are pressed?
Also, it seems that in some computers, WolframPlayer keeps the background colour, despite the Pressed appearance of the buttons. Any ideas why this happens?
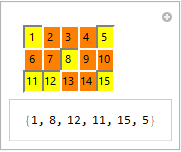
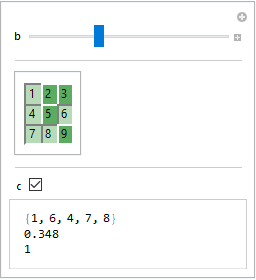
Edit: This might be OS dependent, as suggested in m_goldberg's answer below. I'm running this code on Windows. However, on MacOS, the background colour remains present for pressed buttons. See, for example, the case
The different button sizes and absence of labelling is simply due to my particular main code. Changing the Pressed colour to white might be tricky, but I wonder if there is any clearer way of displaying pressed buttons in the TogglerBar. Any suggestions?