I can't decide what is a best color for the background for a Manipulate I am writing.
So, I thought since this is Manipulate, why not make this part configurable as well, so one can change the RGB color (using something like 3 sliders, one for each channel), so depending on the mood at that moment, one can choose different background color until they find one that they prefer.
But I am not sure how this can be done since BaseStyle is set when Manipulate itself is created. BaseStyle is an option and not a command.
Here is a small example of a Manipulate. I did not show the sliders for selecting the RGB color, since I do not know if it is even possible to modify the BaseStyle yet. This is just a toy Manipulate that just plots a sin function with greenish color for background of the Manipulate.
Manipulate[
{},
{m, 1, 10},
Grid[{{Dynamic[
Plot[Sin[x], {x, -m, m}, ImageSize -> 200, Frame -> True,ImagePadding -> 30]]}}
],
Paneled -> False,
ContentSize -> {0},
Frame -> False,
Alignment -> Center,
AppearanceElements -> "ManipulateMenu",
BaseStyle -> {Background -> RGBColor[.80, .80, .90]}
]

The question is: How to modify the Background color dynamically using an input from the user (via sliders, not shown). Is it possible? I just like to know the syntax if possible, and I can do the rest.
http://reference.wolfram.com/mathematica/ref/BaseStyle.html
http://reference.wolfram.com/mathematica/ref/Background.html
I am using V9.
Please note that any solution can't use global variables. This is for a demo for WRI web site, and one of the rules is that no global variables are allowed (since they will interact with other copies of the Manipulate).
update
Using the official demonstration style sheet, when using ContentSize -> {0} and Paneled -> False, , Manipulate background is white by default. I thought that giving it little color might be nice. Here is an example
Manipulate[
{},
{m, 1, 10},
Grid[{{Dynamic[
Plot[Sin[x], {x, -m, m}, ImageSize -> 200, Frame -> True,
ImagePadding -> 30]]}}
],
Paneled -> False,
ContentSize -> {0},
Alignment -> Center,
AppearanceElements -> "ManipulateMenu"
]

You might ask, well, this is because I set Paneled->False and this is true. But this was the only way to get rid of the small mark that remain there as result of doing ContentSize -> {0}. And there is no way to remove this mark. Here is an example
Manipulate[
{},
{m, 1, 10},
Grid[{{Dynamic[
Plot[Sin[x], {x, -m, m}, ImageSize -> 200, Frame -> True,
ImagePadding -> 30]]}}
],
Paneled -> True,
ContentSize -> {0},
Alignment -> Center,
AppearanceElements -> "ManipulateMenu"
]

That little square there at the corner, is impossible to get rid off. Only way is to do Paneled->False. That marker is a big problem, and here is a related question I asked about it before.
If I can figure a way to remove this tiny white spot, then I can leave Paneled->True.
ps. I have to use ContentSize -> {0}. This is how I did the whole demo. Everything in the control area. No way to change this.
Looking now at the demo I have, this white spot is very small, may be no one will notice it. At least this way I do not have to change the 'official' background color. I will check on this and see. It is just annoying one can't get rid of it. Here is a screen shot, where I set Paneled->True again. I put small circle around it. If the demo editor says it is ok, then I am all set, do not need to change background color. Will ask.
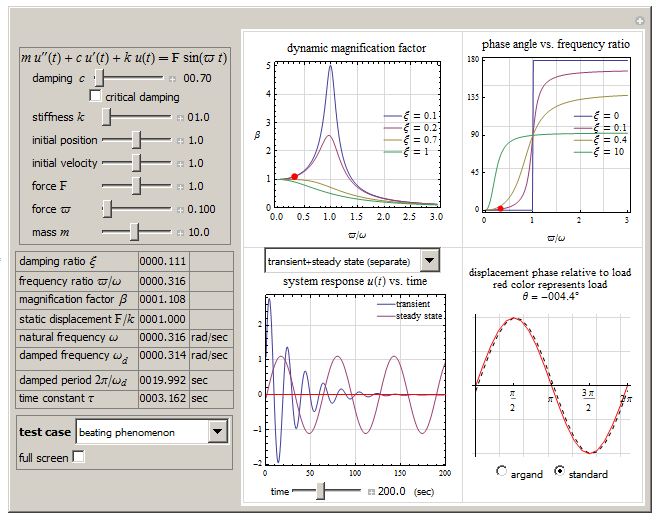
Update 12/23/12
Ok, figured how remove last piece of code from the Manipulate expression and replaced it with None. So finally the white line marker is gone. Problem resolved. Using None was the trick that was needed thanks to Michael E2.
Here it is (it is 2 panels, and one can select full screen or not using a checkbox).
One of the hardest things, is getting the sizes of the different plots correct and to fill the whole space in the grid. I spend half the time trying different values (aspect ratio, image sizes, padding, margins, etc.. for many things until I find the right combination. There got to be better way to do this but if there is, I do not know what it is). But this one is now finally done.

thanks,

Nonefor the body instead of{}(line 2 of your code). You can then omitContentSize->{0}andPaneled->True. Perhaps the same trick will work for the full demo. $\endgroup$