Consider the following TogglerBar:
selectionDialog[list_] :=
DialogInput[{choice = {}},
Column[{Row[{"Do something:"}],
TogglerBar[Dynamic[choice], list, Appearance -> "Vertical"],
Button["OK", DialogReturn[choice]]}]]
Consider some list:
list = Table["Phrase" <> (i // ToString), {i, 1, 100, 1}];
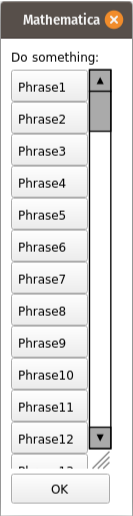
selectionDialog[list]
The given list is long, and it does not fit TogglerBar since the latter is not scrollable. Could you please tell me how to fix this issue?


Appearance -> "Vertical" -> {5, Automatic}will produce a grid 5 rows with the required number of columns $\endgroup$