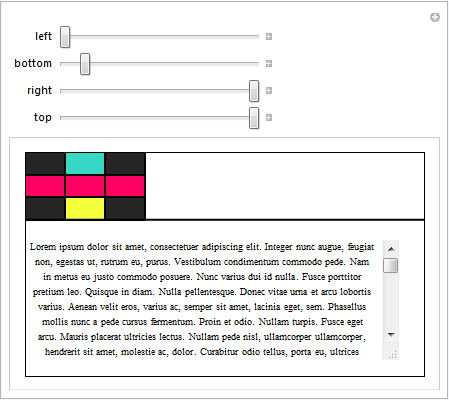
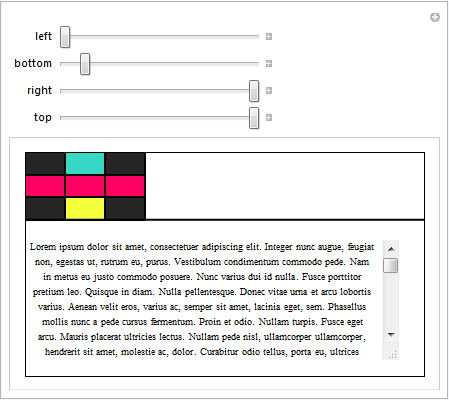
Maybe something like this (using Inset and Pane to place text inside the rectangle):
txdt = ExampleData[{"Text", "LoremIpsum"}];
Manipulate[Graphics[{EdgeForm[Thick], Opacity[0], Rectangle[{0, 0}, {160, 90}],
Opacity[1],
Inset[Pane[
Style[txdt, TextAlignment -> Left], {Scaled[1], Scaled[.75]},
Alignment -> Center,
Scrollbars -> Automatic, AppearanceElements -> {"ResizeArea"},
ImageSizeAction -> "Scrollable"], {left, bottom}, {Left,
Bottom}, {right - left, top - bottom}],
Flatten@({Flatten@(Table[
RandomChoice[{GrayLevel[.15], c0[[#]]}], {3}] & /@
Range[2, 4, 1]),
MapThread[Function[{Xs, Ys},
Rectangle[{Xs, Ys}, {Xs + 16, Ys + 9}]], {Flatten@
Table[Range[0, 32, 16], {3}],
Flatten@(Table[#, {3}] & /@
Range[63, 81, 9])}]}\[Transpose]), Black, Thick,
Line[{{0, 63}, {160, 63}}]}, PlotRange -> {{0, 160}, {0, 90}},
ImageSize -> 400], {{left, 0}, 0, 140, 1}, {{bottom, 0}, 0, 55, 1},
{{right, 160}, 10, 160, 1}, {{top, 75}, 0, 75, 1}]
With output:
 :
:
Source: Inset trick based on TextRect courtesy of Wolfram's John Fultz: pls see MathGroup
EDIT: Without assuming that the current question is related to
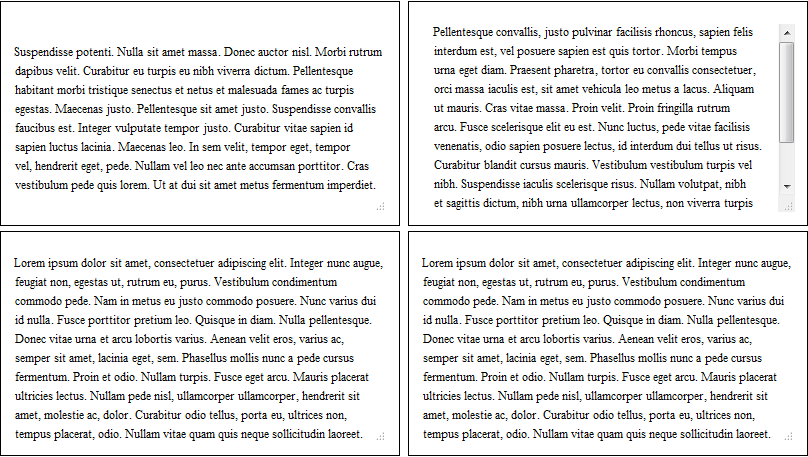
OP`s previous question, using just plain rectangles and text:
Graphics[{EdgeForm[Thick], Opacity[0], Rectangle[{0, 0}, {160, 90}],
Opacity[1],
Inset[Pane[Style[#, 12, TextAlignment -> Left], {Scaled[1],
Scaled[.75]}, Alignment -> Center, Scrollbars -> Automatic,
AppearanceElements -> {"ResizeArea"},
ImageSizeAction -> "Scrollable"], {5, 5}, {Left,
Bottom}, {150, 100}]}, PlotRange -> {{0, 160}, {0, 90}},
ImageSize -> 400] &@
RandomChoice@Take[ExampleData[{"Text", "LoremIpsum"}, "Lines"],
{1,-1,2}] & /@ Range@4 // Grid[Partition[#, 2]] &
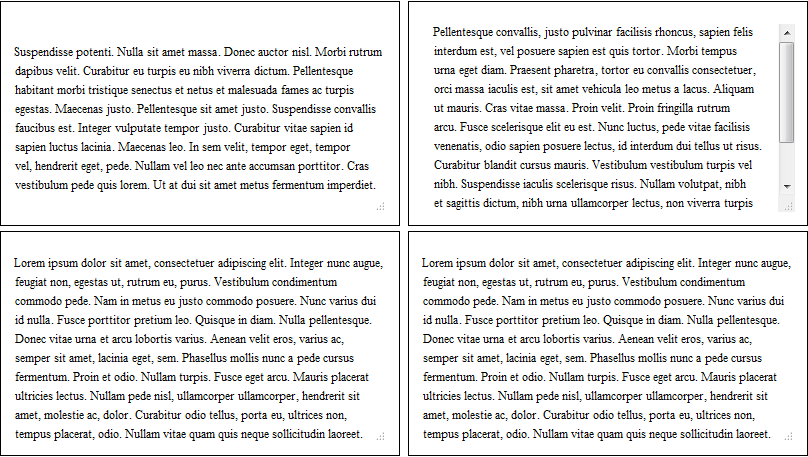
which gives

If the rectangles are known to be large enough so that scrolling will not be needed, then Pane is not needed; you can use the following version of the Inset:
Inset[Style[Text[#], 12, TextAlignment -> Left], {5, 90}, {Left,
Top}, {150, 100}]
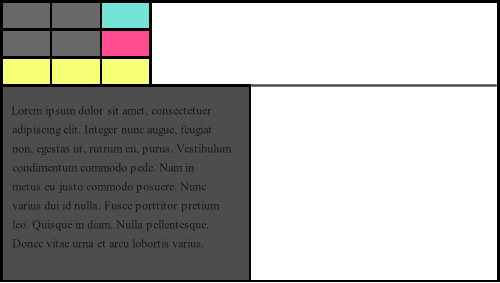
EDIT 2: Putting the text in the proper rectangle (in response the OPs edit), using txt1 from Lorem Ipsum
txt1 = Take[ExampleData[{"Text", "LoremIpsum"}, "Lines"], {1, -1, 2}][[1]] //
StringTake[#, 330] & ;
in
Graphics[{EdgeForm[{Thickness[0.005`], Black}], White,
Rectangle[{0, 0}, {160, 90}], Black, Opacity[0.7`],
EdgeForm[{Thickness[0.005`], Black}], Rectangle[{0, 0}, {80, 63}],
Inset[Pane[
Style[txt1, 12, TextAlignment -> Left], {Scaled[1],
Scaled[0.75`]}, Alignment -> Center,
ImageSizeAction -> "Scrollable"], {0, 8}, {Left, Bottom}, {78,
67}], Flatten[
Transpose[{Flatten[(Table[
RandomChoice[{GrayLevel[0.15`], c0[[#1]]}], {3}] &) /@
Range[2, 4, 1]],
MapThread[
Function[{Xs, Ys},
Rectangle[{Xs, Ys}, {Xs + 16, Ys + 9}]], {Flatten[
Table[Range[0, 32, 16], {3}]],
Flatten[(Table[#1, {3}] &) /@ Range[63, 81, 9]]}]}]], Null,
Black, Thickness[0.005`], Line[{{0, 63}, {159, 63}}]},
PlotRange -> {{0, 160}, {0, 90}}, Method -> {"ShrinkWrap" -> True},
ImagePadding -> 2, ImageMargins -> 0, ImageSize -> 500]
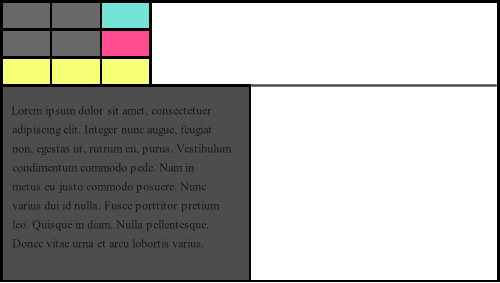
you get




 :
:



ExampleData[{"Text", "LoremIpsum"}]. $\endgroup$