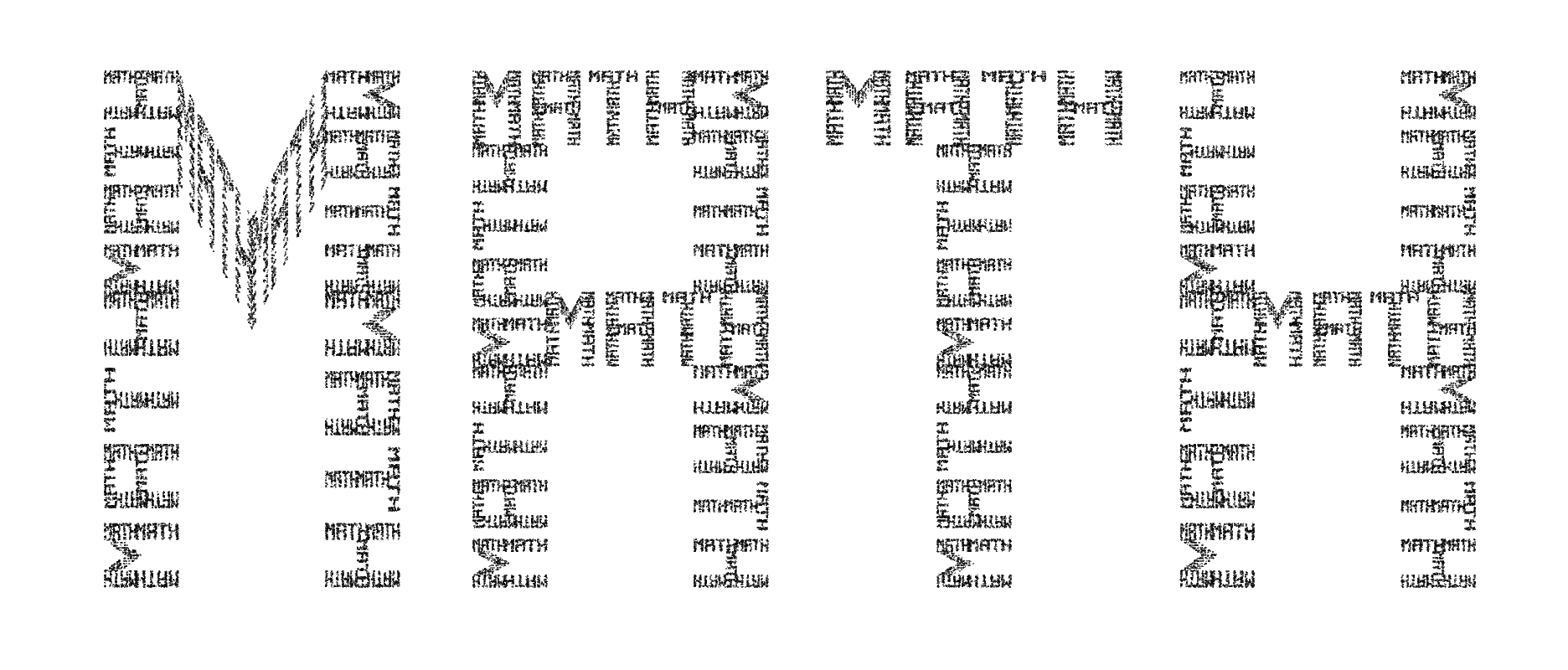
How to make an fractal text by using Mathematica?
-
$\begingroup$ If you only need that particular fractal, it could be doable. If you need something general, that may be asking for a lot of work... $\endgroup$– J. M.'s missing motivation ♦Commented Nov 13, 2017 at 3:53
-
$\begingroup$ I want to get an idea of creating a fractal image for random words. $\endgroup$– MilkCommented Nov 13, 2017 at 3:56
-
$\begingroup$ Still a funny question! $\endgroup$– Henrik SchumacherCommented Nov 13, 2017 at 10:06
1 Answer
I whipped together some code for a student's presentation that does something like this a couple of years ago. The code relies on a package I wrote that you can Import into Mathematica as follows:
Import["https://www.marksmath.org/FractalGeometryPackages/FractalGeometry/IteratedFunctionSystems.m"];
You can then execute the following:
IFS = {
{{{0., -0.257261}, {0.199, 0.}}, {83.5, 21.5}},
{{{0.102, 0.}, {0.002, 0.178423}}, {83.5, 177.5}},
{{{0.094, 0.}, {0.003, 0.178423}}, {83.5, 103.5}},
{{{0.105, 0.}, {-0.001, 0.186722}}, {83.5, 21.5}},
{{{0.002, -0.19917}, {0.199, 0.}}, {271.5, 21.5}},
{{{0., -0.20332}, {0.2, 0.}}, {445.5, 20.5}},
{{{0., -0.244813}, {0.199, 0.}}, {549.5, 21.5}},
{{{-0.002, -0.257261}, {0.199, -0.00414938}}, {657.5, 21.5}},
{{{0.094, 0.}, {0., 0.20332}}, {657.5, 21.5}},
{{{0.002, -0.248963}, {0.083, -0.00414938}}, {900.5, 21.5}},
{{{0.039, 0.120332}, {-0.15, 0.20332}}, {273.5, 171.5}},
{{{-0.039, -0.120332}, {-0.151, 0.20332}}, {395.5, 171.5}},
{{{0.076, 0.273859}, {-0.116, 0.}}, {763.5, 220.5}},
{{{-0.075, -0.273859}, {-0.116, 0.}}, {977.5, 220.5}}
};
{width, height} = {1000, 241};
attractor = ShowIFSStochastic[IFS, 50000];
init = Line[{{0, 0}, {width, 0}, {width, height}, {0, height}, {0, 0}}];
outline = ShowIFS[IFS, 1, Initiator -> init];
Show[{outline, attractor}, Epilog -> init,
PlotRange -> {{0, width + 1}, {0, height + 1}}]
The basic idea is to find affine functions that map the containing rectangle onto the sub-rectangles or parallelograms that make up the words. There 14 such functions for this image all represented in the form {A,b}, where A is a matrix representing the linear part and b is a vector indicating the shift. The image can then be generated using an iterated function scheme. The fact that this works is a nice application of the Collage Theorem.
You could make it more general if you had a collection of decompositions of letters into rectangles or parallelograms for all the letters. You just need a function to find the affine functions that map the outline of your word onto those individual rectangles.