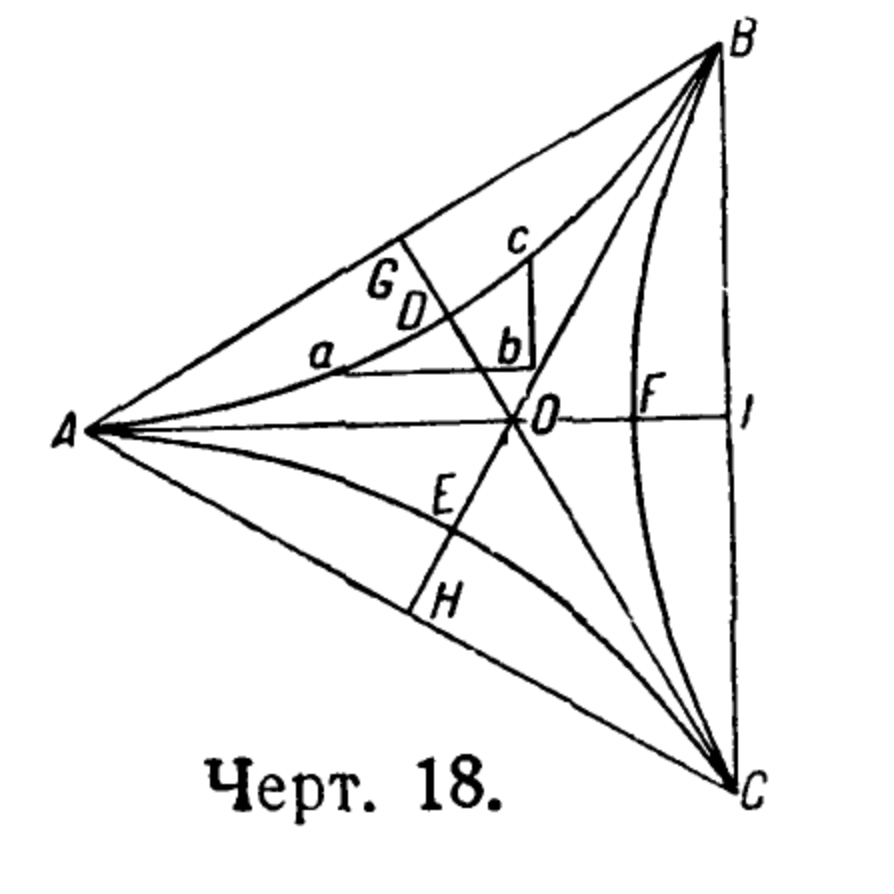
I'm writing a math textbook and use Mathematica to make figures. However, like all modern software, Mathematica produces perfectly crisp mathematically accurate figures. Meanwhile, I feel that old-fashioned figures from books that predate computers are in some ways better for educational purposes as they appear less cold and sterile. See, for example, the figure below.
I'm sure that part of the style is due to loss of quality due to compression. However, I'm fairly confident that those curves are mathematically inaccurate, i.e. "casual".
I'm sure I can make my figures 1% inaccurate so that's not an issue. I'm wonder if there is a way to "stroke" the lines to give them that more casual look. Also, I open to any other suggestion for making my Mathematica figures more effective for educational purposes.