Today I was playing with Peter de Jong attractor.
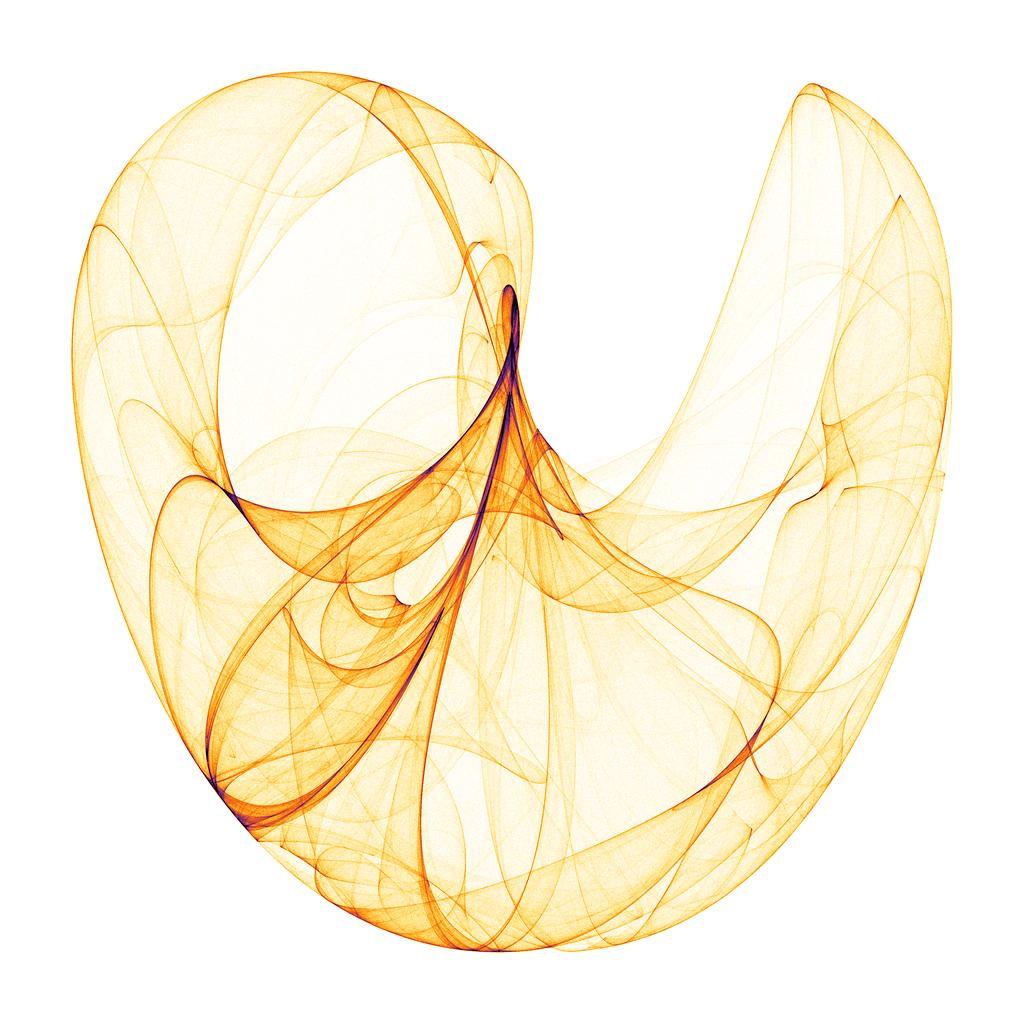
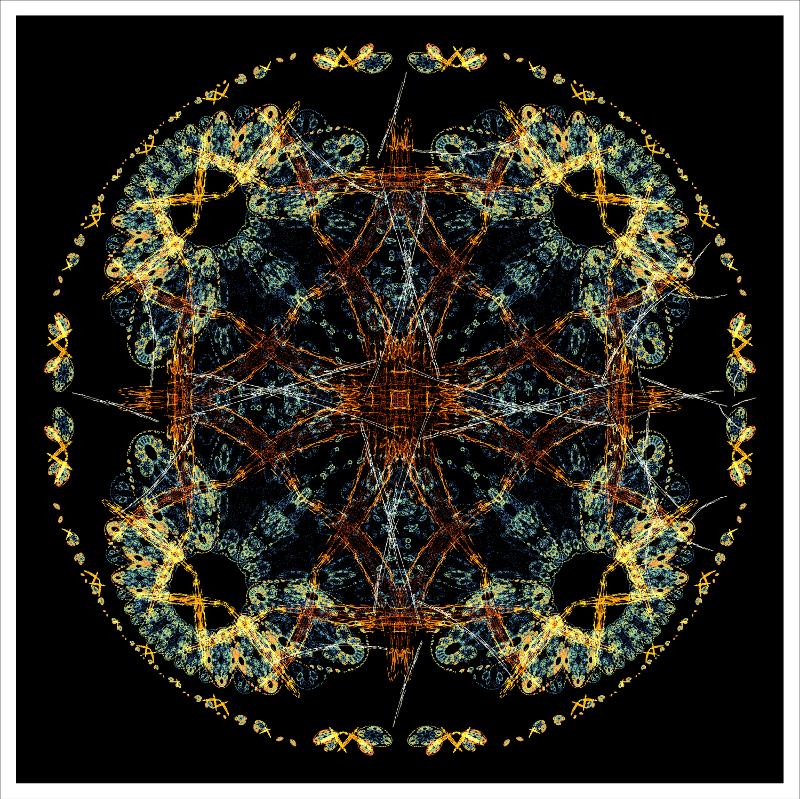
At the bottom of the page I've linked there are beautiful examples like:

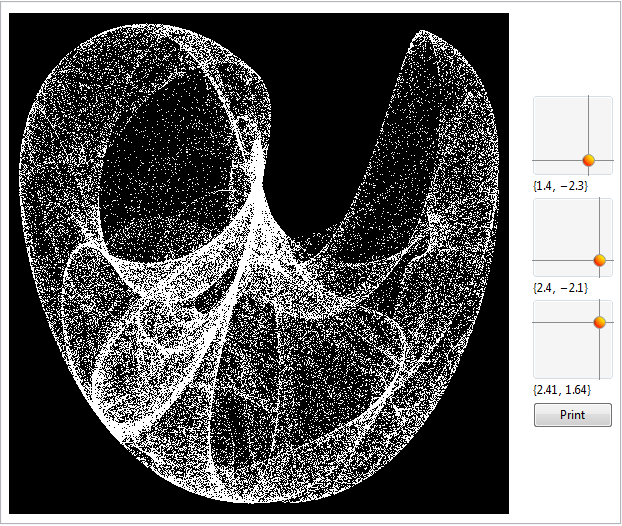
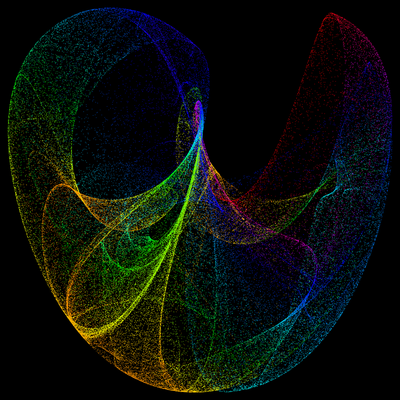
My attempts are not so great:

It is around 10^5 points. For more than 5*10^5 my 4GB RAM gives up. How can I achieve such smooth result on standard/oldish pc?
Here is the piece of code to play with:
Points generator:
fr2 = Compile[{{p, _Real, 1}, {n, _Integer}, {a, _Real, 1}, {b, _Real, 1},
{c, _Real, 1}},
NestList[
{ Sin[a[[1]] #[[2]]] - Cos[a[[2]] #[[1]]],
Sin[b[[1]] #[[1]]] - Cos[b[[2]] #[[2]]],
Sin[c[[1]] #[[1]]] - Cos[c[[2]] #[[1]]]
} &, p, n]];
Interactive toy:
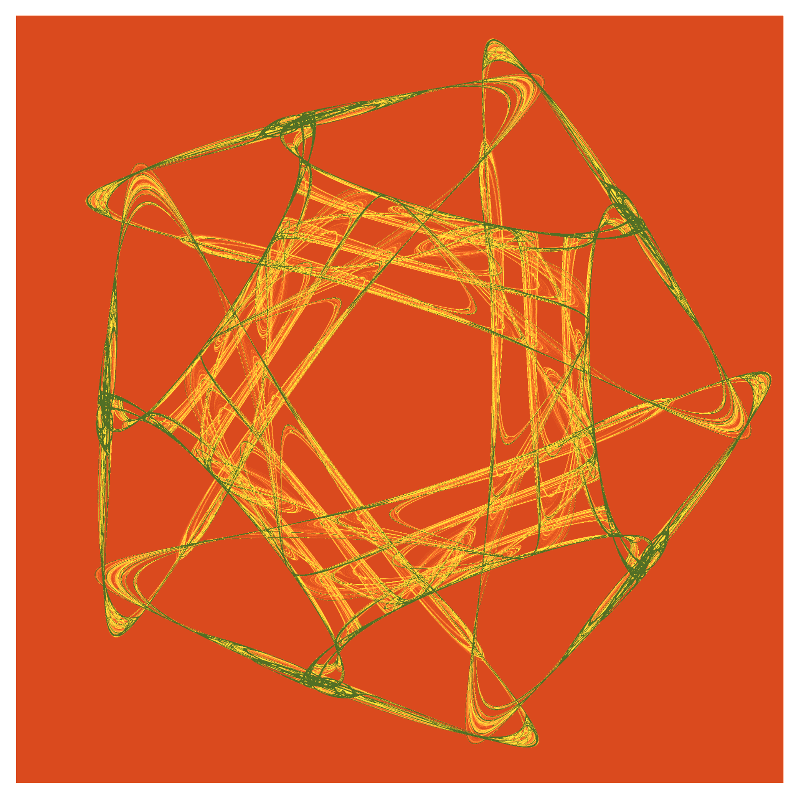
For printed color image I've used approach introduced by Szabolcs in antialiasing3D.
DynamicModule[{a, b, c, n, type, fig, controls, print},
Deploy@Dynamic[Refresh[
Panel@Grid[{{fig, controls}}, Spacings -> 2],
None]],
Initialization :> (
type = 1;
n = 100000;
{a, b, c} = {{1.4, -2.3}, {2.4, -2.1}, {2.41, 1.64}};
controls = Column[{
Slider2D[Dynamic@a, {-Pi, Pi, .01}], Dynamic@a,
Slider2D[Dynamic@b, {-Pi, Pi, .01}], Dynamic@b,
Slider2D[Dynamic@c, {-Pi, Pi, .01}], Dynamic@c,
Button["Print", print[], Method -> "Queued"] }];
fig = Graphics[{White, AbsolutePointSize@1,
Dynamic[
Point@fr2[{.0, .0, .0}, ControlActive[2 10^4, 10^5], a, b, c][[All , ;; 2]]]
}, ImageSize -> {1, 1} 500, Background -> Black, AspectRatio -> Automatic];
print[] := With[{t = 3, pointsize = 1, pts = 10^5, res = 72},
Composition[
CreateDocument,
ImageResize[Rasterize[#, "Image", ImageResolution -> t res], Scaled[1/t]] &,
Graphics[{AbsolutePointSize@pointsize,
Riffle[Hue@Rescale[#, {-2, 2}, {0, 1}] & /@ #[[;; , 3]],
Point /@ #[[;; , ;; 2]]] &@#
}, ImageSize -> 800, Background -> Black] &
][fr2[{.0, .0, .0}, pts, a, b, c]]];
)]