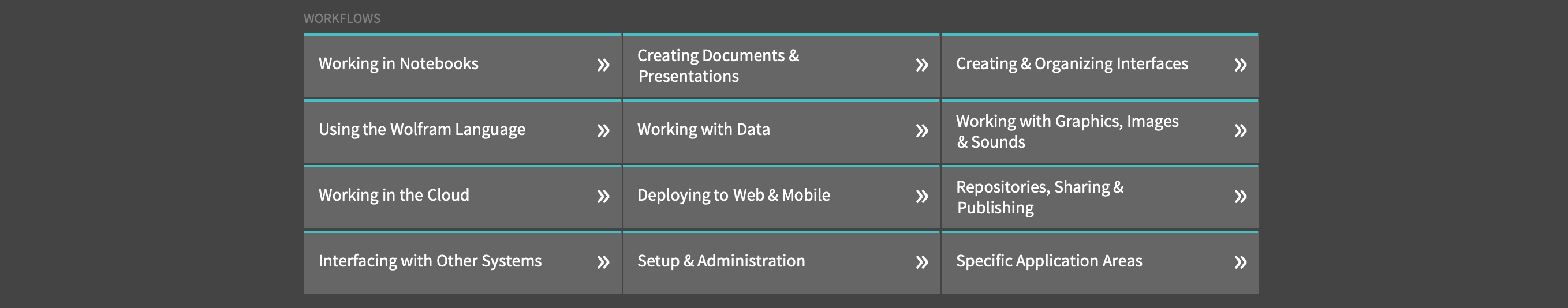
I find the workflow refpages in the doc center very helpful, and I'd like to make some of my own:
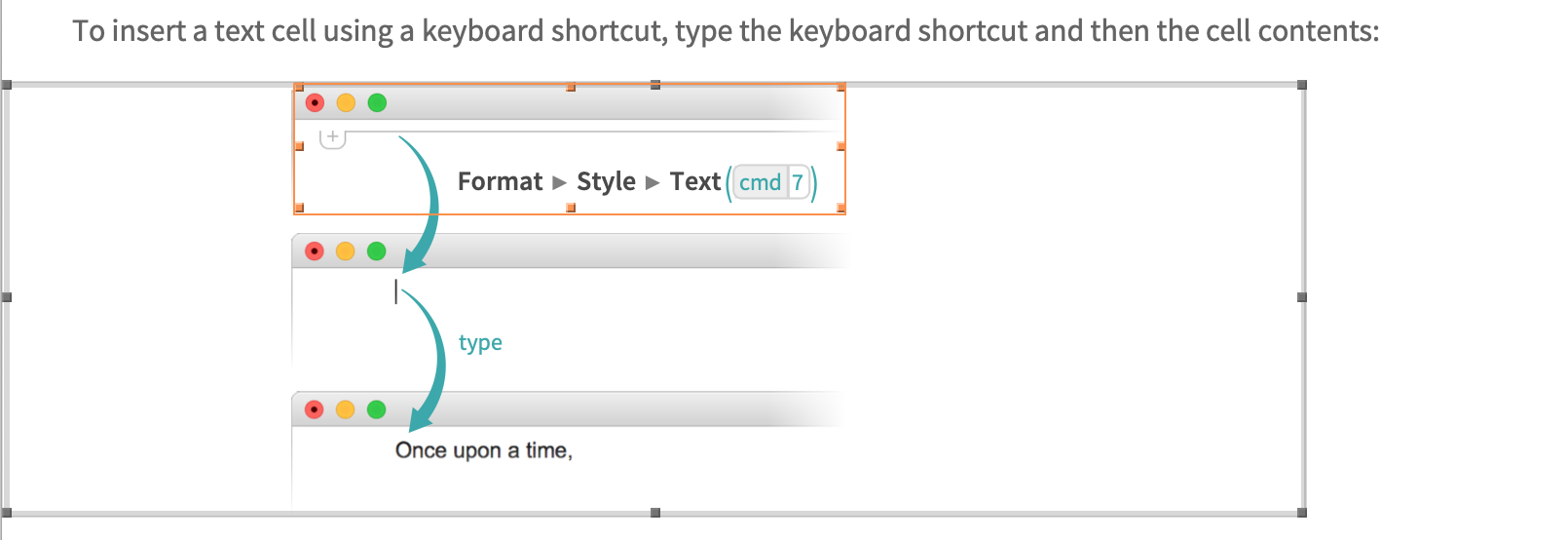
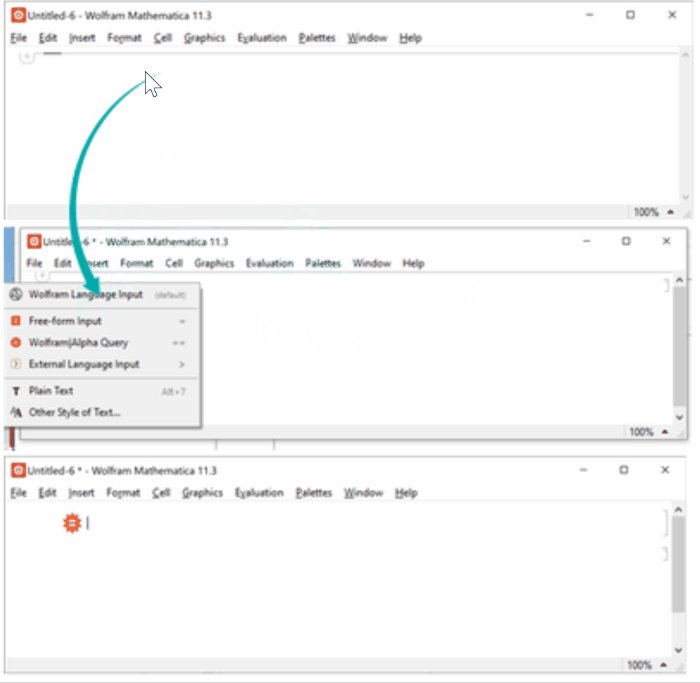
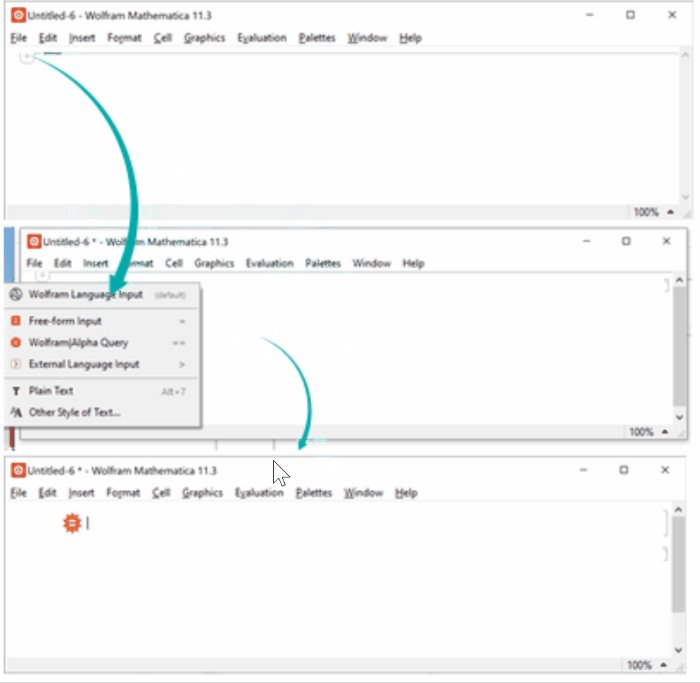
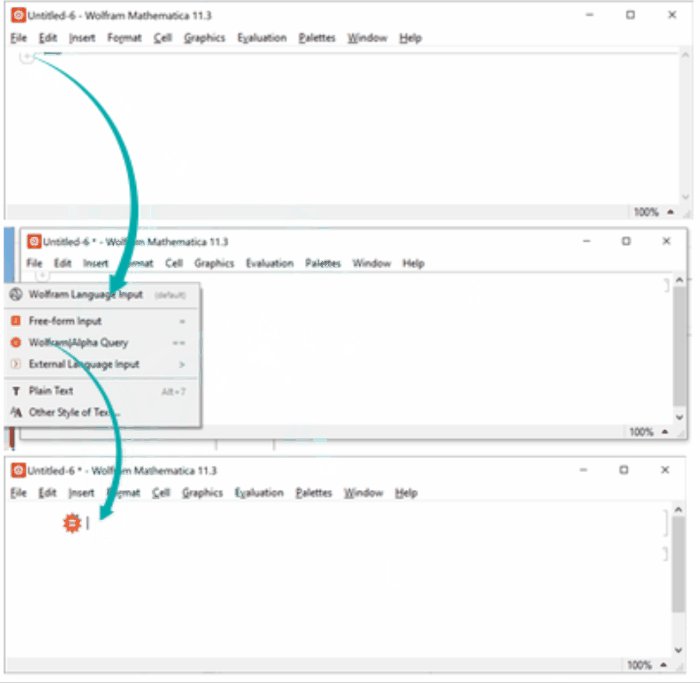
Workflows seem to be notebooks of "Text" and "AnnotatedOutput" cells riffled together, and the graphics in them look like they came from "Drawing Tools":
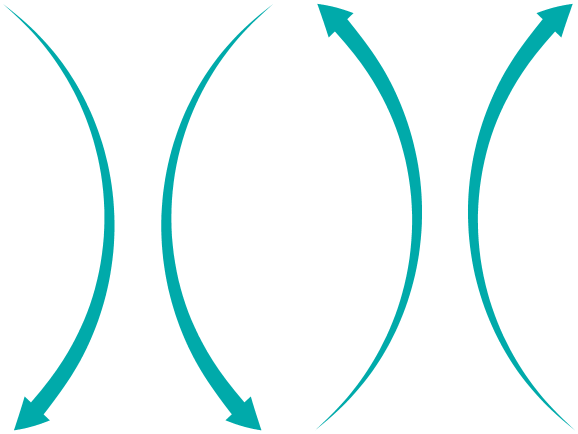
So, how can I make a similar diagram from multiple images (typically screenshots) with those nifty width-changing green arrows?
- I think a palette solution would be best here.
- I don't want to use the drawing tools, becuase that usually crashes for me
- Prefer to use a mouse-drag to make the arrows that go from a certain point in the first subimage to another point in the next, rather than having to give specific coordinates...
- Does anyone know if it's an undocumented built-in package?