Maybe this will work for you.
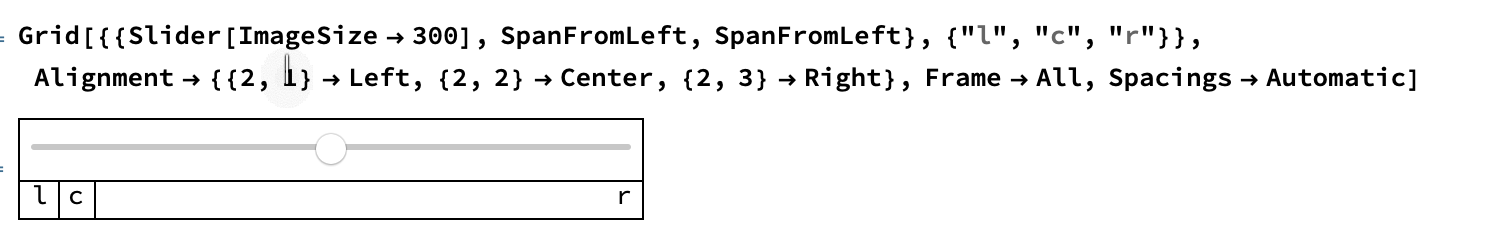
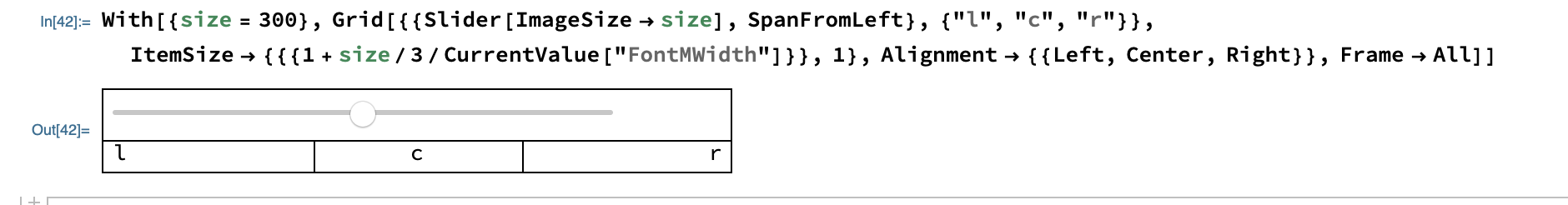
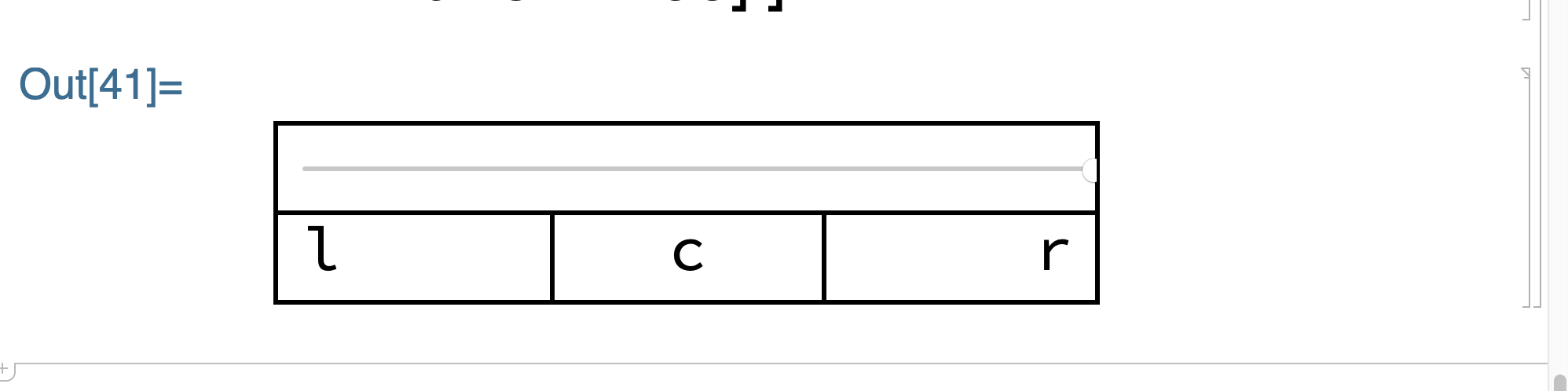
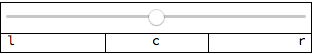
With[{size = 300},
Grid[
{{Slider[ImageSize -> size], SpanFromLeft}, {"l", "c", "r"}},
ItemSize -> {{{1 + size/3/CurrentValue["FontMWidth"]}}, 1},
Alignment -> {{Left, Center, Right}},
Frame -> All]]

The above code is concise and works for your specific example because, although the alignment specification affects all rows, the slider can't move, so the alignments are only seen in the 2nd row. If in real work, you want only the 2nd row to be affected, then use:
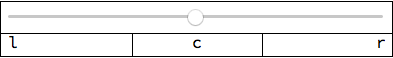
With[{size = 300},
Grid[
{{Slider[ImageSize -> size], SpanFromLeft}, {"l", "c", "r"}},
ItemSize -> {{{1 + size/3/CurrentValue["FontMWidth"]}}, 1},
Alignment -> {Center, Automatic, {{2, 1} -> Left, {2, 3} -> Right}},
Frame -> All]]
Notes
- In the specification of the 1st row of the grid only one
SpanFromLeft need be given.
- In the 2nd version of code,
{2, 2} -> Center, is not needed in the 3rd element of the alignment specification because the specification of Center in the 1st element sets that as the default.






ColumnsEqual -> Trueor the optionItemSize -> All? $\endgroup$ColumnsEqualisn't an option forGrid$\endgroup$ColumnsEqualmakes the columns equally spaced, but it also makes the grid a lot bigger for some reason.ItemSizedoes the same thing, too big. $\endgroup${1, 1}, the slider. TheSpanFromLeftseems to be ignored in considering column widths. $\endgroup$ItemSize -> All. The widths is set to the widest column, which is the width of the slider. $\endgroup$