I think this is a stupid/banal question, but I have searched the forum and I haven't find a solution (yet).
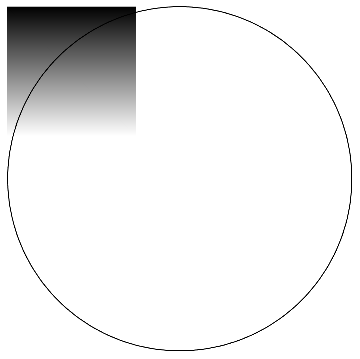
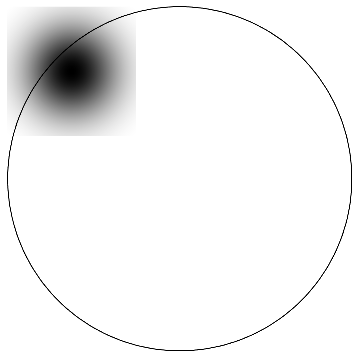
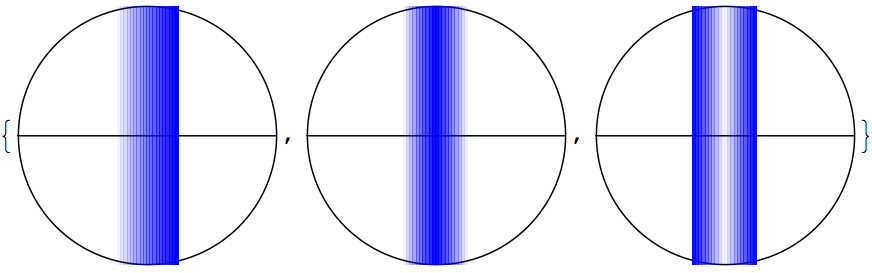
I need to apply a variable opacity function to a graphics object (say a rectangle). For instance the rectangle would have full opacity at its center and be more transparent near its edges, or have a gradient opacity along the x values.
I tried something like this but it obviously doesn't work:
Graphics[{{ColorFunction -> (Directive[Opacity[#1]] &),
Rectangle[{0 - 0.25, -1}, {0 + 0.25, 1}]}, {Circle[]}}]
(here the unit circle is only a reference graphics object)
On the other hand a similar solution works for a Plot3D, like in the following example
Plot3D[Sin[x^2 + y^2], {x, -3, 3}, {y, -3, 3},
ColorFunction -> (Directive[Opacity[#3]] &), PlotPoints -> 40,
Mesh -> None]
but I need to apply the opacity gradient to a graphics object. I'm sure there's a simple solution but I couldn't find it.
Any help?