Update
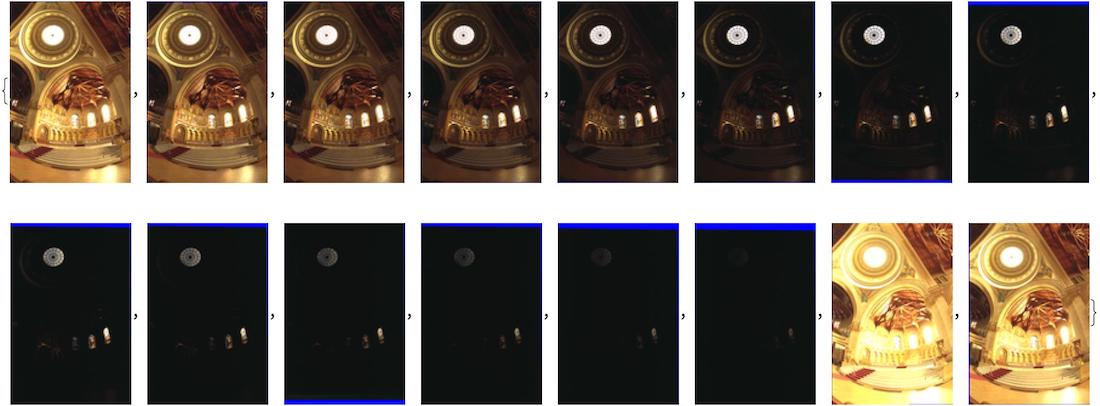
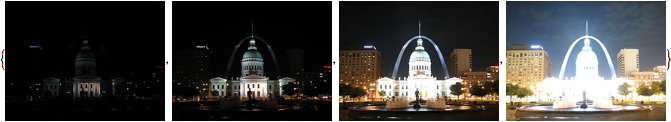
Submitted answers here are tour de force, and very educational comp-sci-wise, -- thanks folks! Tech is developing though, and here is the current implementation in the Wolfram Language. Please study the relevant docs and options of these functions (ImageExposureCombine and ColorToneMapping) and also related functions, for example ImageFocusCombine. So, we got 16 images under different exposures:
imgs=Import["http://www.pauldebevec.com/Research/HDR/SourceImages/Memorial_SourceImages.zip","*.png"];
Thumbnail /@ imgs
This one-liner does it (with some arbitrary choice of parameters, feel free to experiment):
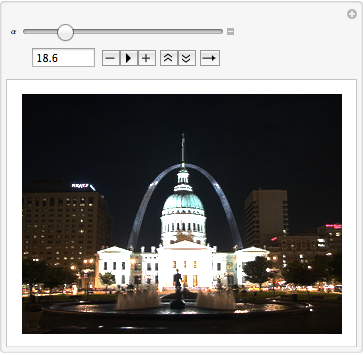
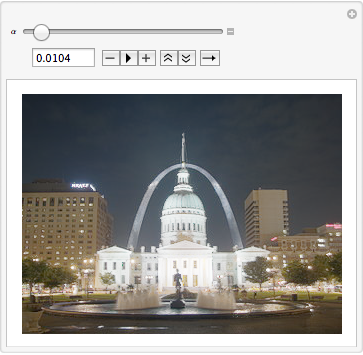
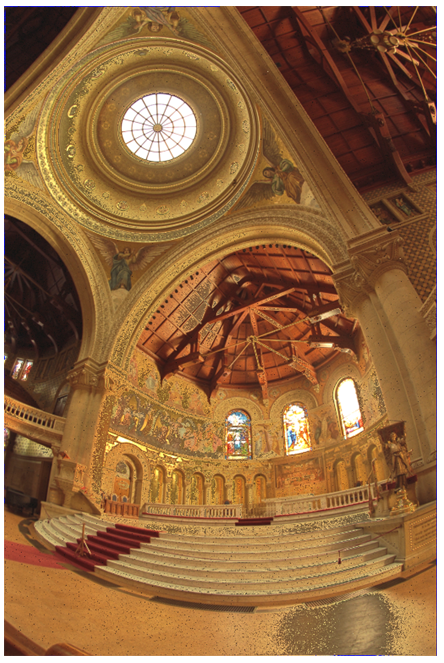
ColorToneMapping[ImageExposureCombine[imgs,"HDR"],.7]
Original post
The High dynamic range imaging (HDR or HDRI) direction in photography and image processing became very popular recently. Besides obvious photo art applications (see examples), there are many great opportunities in computer vision and graphics.The German Max Planck Institute has a page dedicated to the pipeline of related technologies, publications and discussions.
I wonder if our community has members who are knowledgeable enough to reproduce a correct algorithm in Mathematica's top level image processing functions. I hope the answers may also serve as a good intro to methodology from the programmatic point of view. I am sure code will be quite short and consider this to be a very practical down to earth question. There are many Photoshop-like tutorials online. I won't link to them because they are quite easy to find and I cannot judge which one reflects the right approach. Read a concept article about HDR here.
I found this interesting research site with Mathematica notebook and manual provided (read down the page). Unfortunately it gives only part of the process – tone mapping, and is written in Mathematica version 6, while there have been many image processing upgrades in the current version 8.
Precise question formulation:
- Consider a set of images taken at different exposures – like these public images
- Write Mathematica code that produces an HDR image – like the one here labeled “Local tone mapping”
- Implement any HDR algorithm (there are a few) by any Mathematica means possible
Additional resources.
A classical image set to test an HDR technique is Paul Debevec's HDR photo of Stanford Memorial Church. So I think we can also try to get something like this out of original set of images found on this page.




















CreateHDRIandToneMapHDRIin theImagecontext. (I don't know what they do, if anything.) $\endgroup$