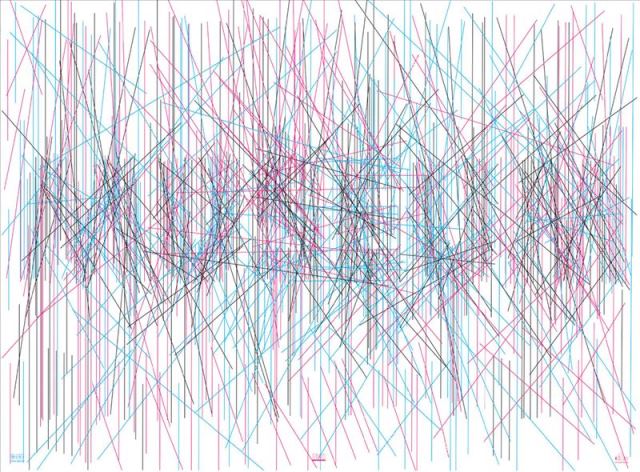
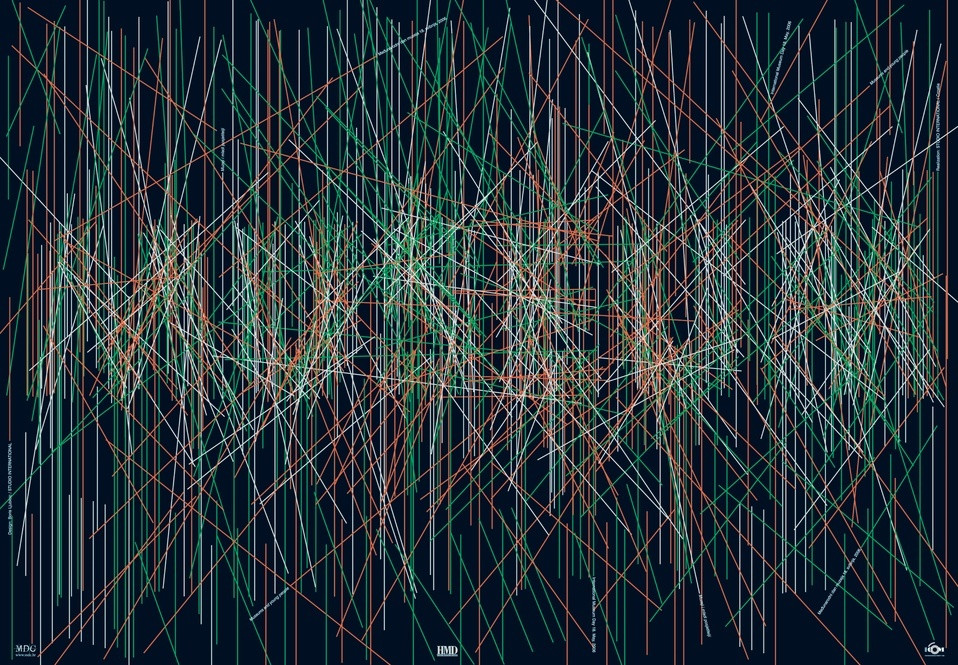
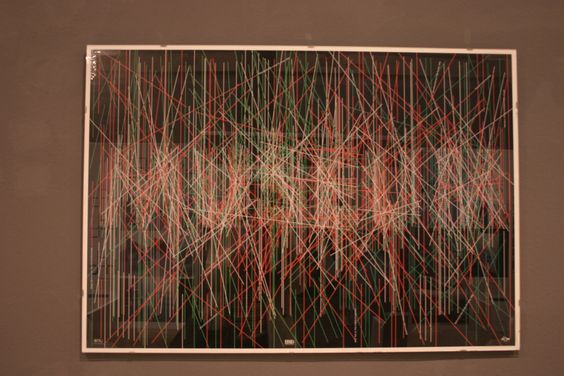
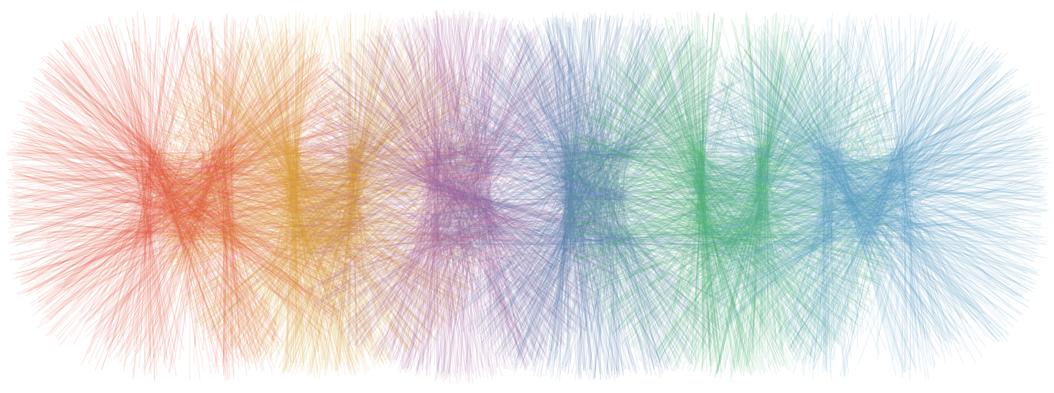
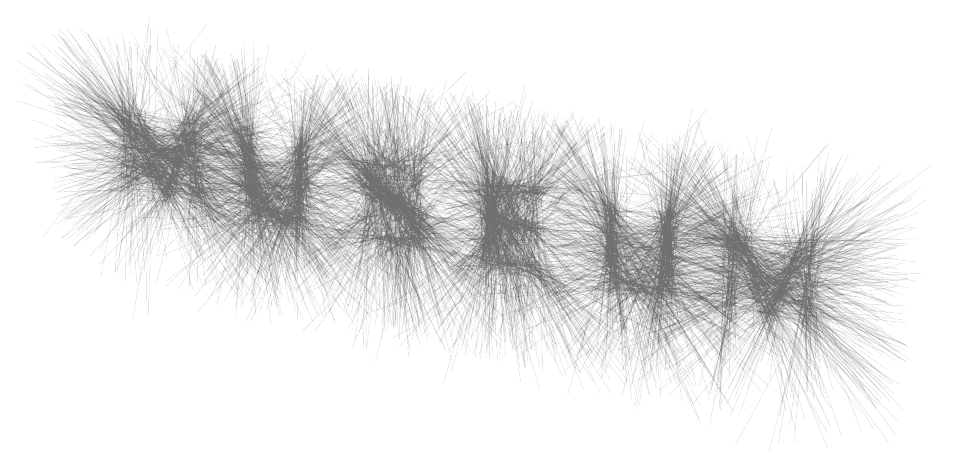
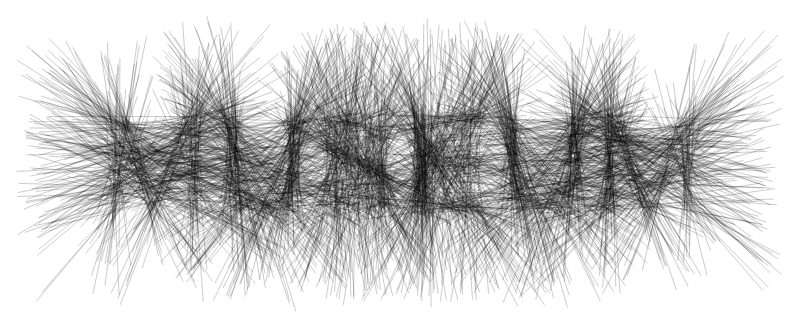
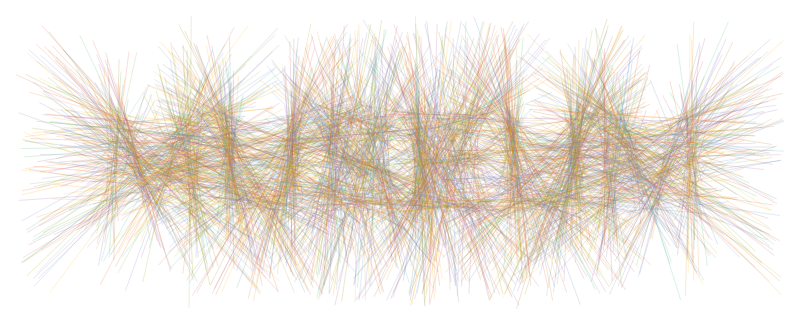
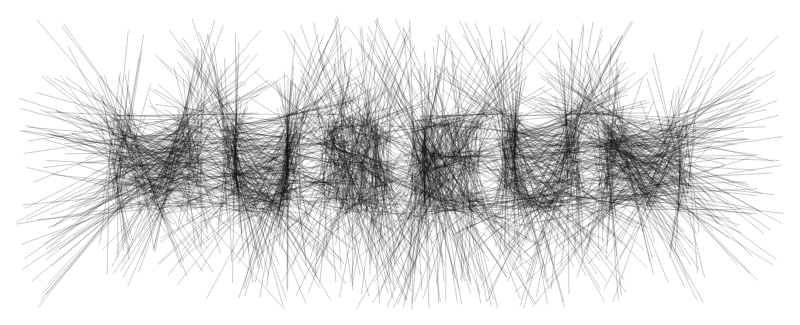
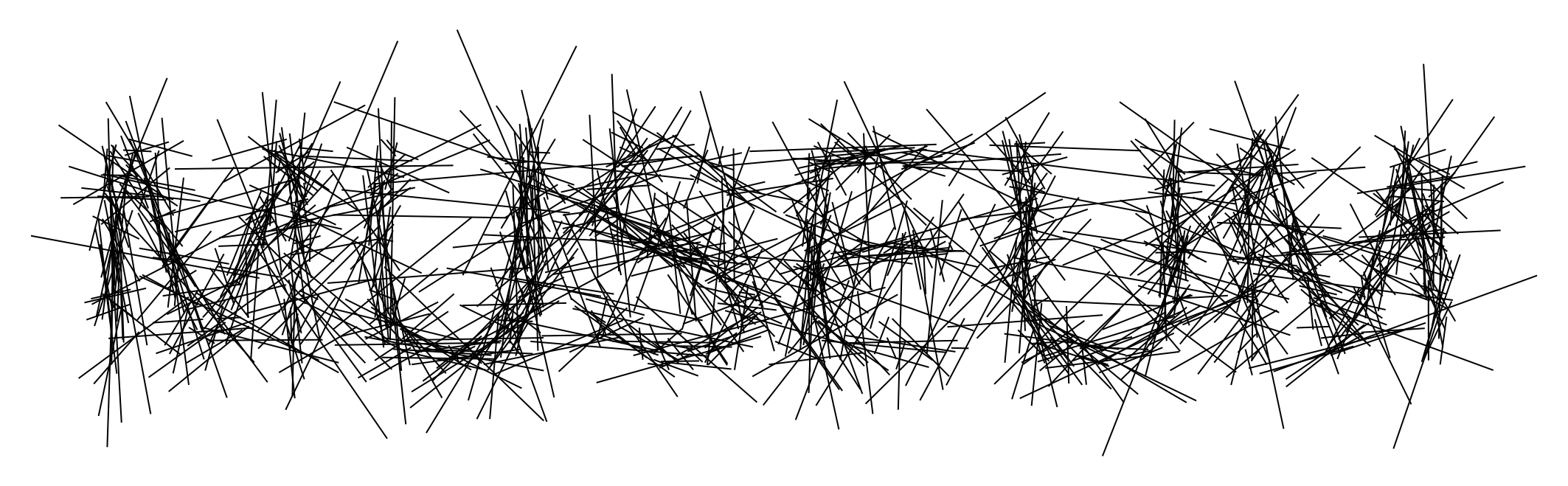
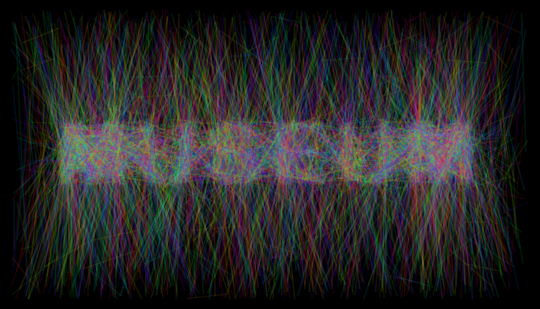
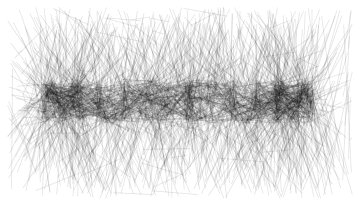
Here is an interesting way to write a word: (it is from a poster for the International Museum Day 2006; I believe it even won an award at an international design competition)
by Boris Ljubicic.
I found this about the poster:
opis
Plakat je oblikovan kao kompjutorski crtež složen od potpuno ravnih crta u tri osnovne boje. Linije gustoćom razmještaja na površini oblikuju riječ MUSEUM.
Pri ilustriranju teme autor Boris Ljubičić objašnjava da je želio naglasiti specifična obilježja muzeja i mladih. Kako mladi najbolje poznaju nove tehnologije i suvereno se koriste njima, kao sredstvo za izradu crteža plakata odabran je kompjutor. Drugi kriterij koji je bio važan, objašnjava autor, jest vrijeme rada / aktivnosti. Muzeji se upravo s mladima - tom posebnom skupinom posjetitelja, dotiču / razilaze glede pitanja vremena "rada". Za posjetitelje su otvoreni tijekom dana (samo se posebna događanja organiziraju do kasno u noć). Suprotno tome, u kulturi življenja mladih bitan je "noćni život", stoga odlazak u muzej jedan dio te populacije zamišlja upravo u to vrijeme. Stoga autor, poštujući različitosti između muzeja i mladih, konceptualno oblikuje plakat u dvije boje podloge: crnoj (Inv. br. 7777), koja simbolizira noć / noćni život, i bijeloj (Inv. br. 7778), koja obilježava dan / dnevni rad.
Dio koncepta bila je i zamisao da muzeji dobiju plakate slučajnim odabirom, neovisno o boji podloge.
Translation by Google Translate:
description
The poster was designed as a computer drawing of a complex of completely straight lines in three basic colors. Line density distribution on the surface forming the word MUSEUM.
In illustrating the theme author Boris Ljubicic explains that he wanted to emphasize the specific characteristics of the museum and youth. How do young people know best new technology and confidently used them as a means of making art posters selected computer. Another criterion that was important, explains the author, is working time / activities. Museums just with young people - that special group of visitors, touch / disagree on the issue of time "work". For visitors are open throughout the day (only for special events organized until late at night). In contrast, the culture of life of young people is an important "night life", thus leaving the museum a part of this population is that of the time. Therefore, the author, respecting differences between museums and young people, conceptual design a poster in two colors lining: black (Inv. No. 7777), which symbolizes night / nightlife, and white (Inv. No. 7778), which marks the day / daily work .
Part of the concept was the idea that museums receive posters at random, regardless of the color of the substrate.
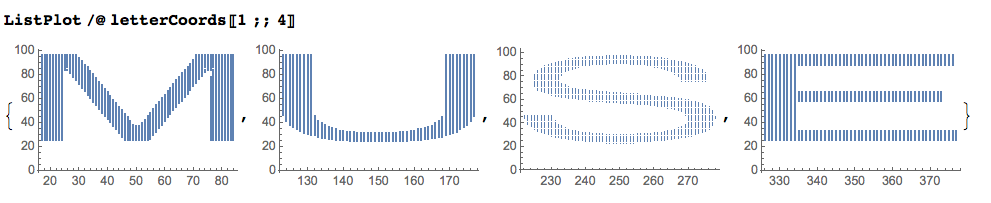
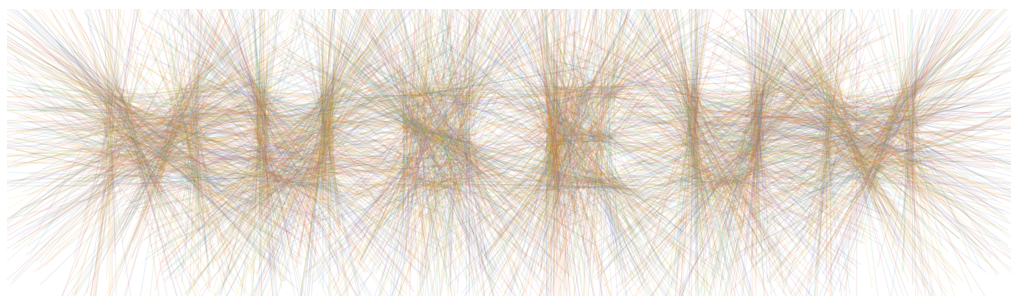
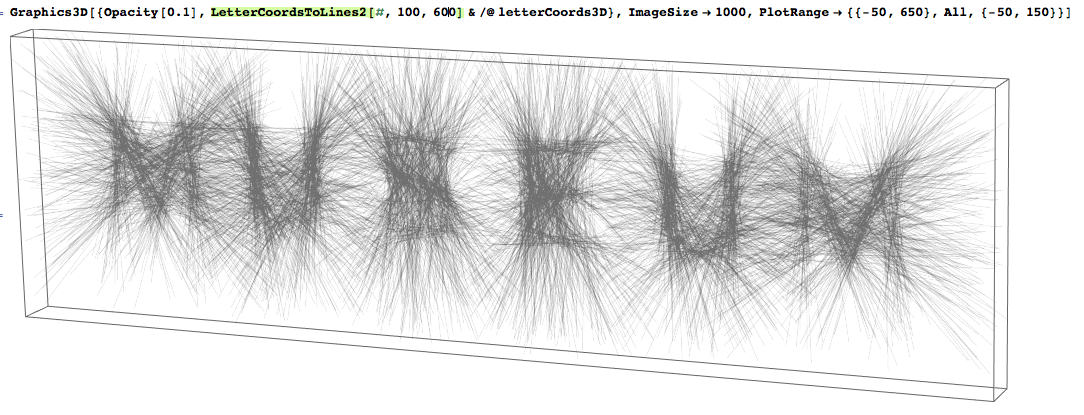
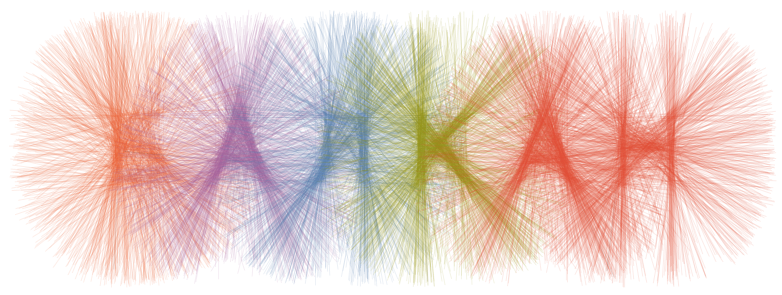
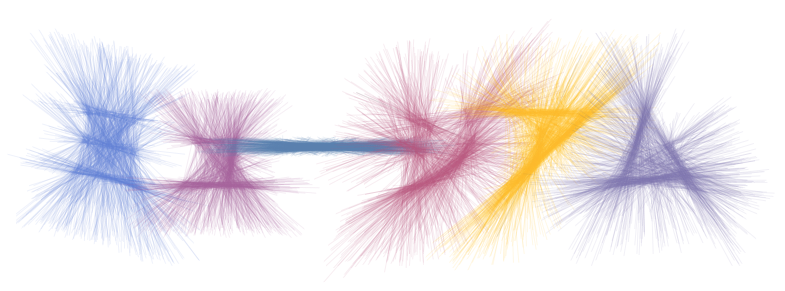
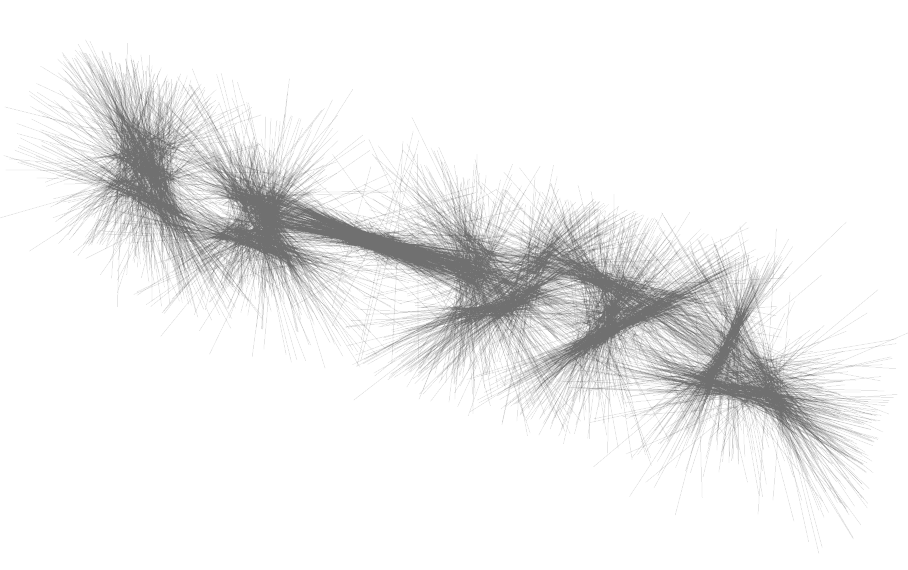
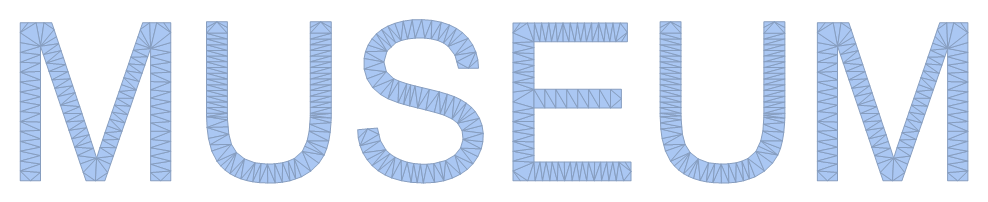
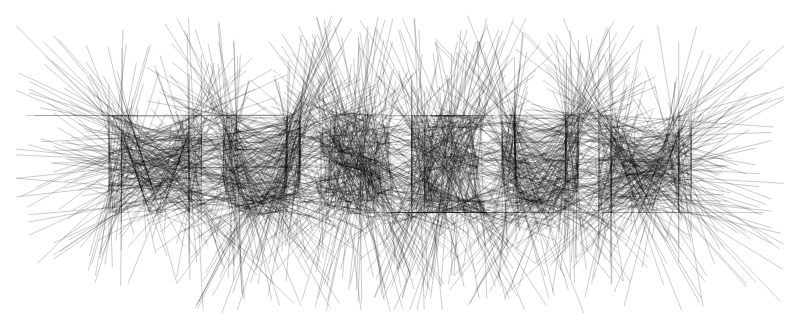
Can it be done by Mathematica, for any word, for any font?
EDIT: Just want to add this arrangement of letters and symbols that can be useful for testing of a Mathematica solutions: (the letters and symbols are grouped by visual properties, so that the quality of a solution can be assessed with less effort)