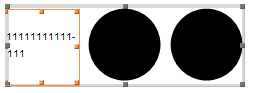
I used the code GraphicsRow[{Text["1"], Graphics[Disk[]], Graphics[Disk[]]}] to generate a row of graphics, but one of them is actually some text. I found that GraphicsRow will try to put an "image frame" to make the text area have the same overall size as other graphics in this row. If the text is short, it has too much white margin on both sides; if the text is long, it adds a line break. My question is, is their a way I can adjust the "image frame size" of the text, so the text (or text grid) can fit in the row with a proper width?
2 Answers
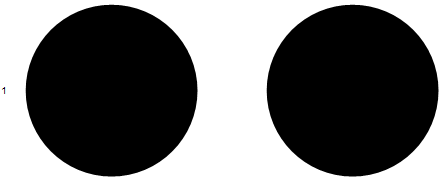
Grid[{{Graphics[{Text["1"]}, ImageSize -> {All, 10}],
Graphics[Disk[]], Graphics[Disk[]]}},
Spacings -> {{2 -> 1, 3 -> 5}, 0}]
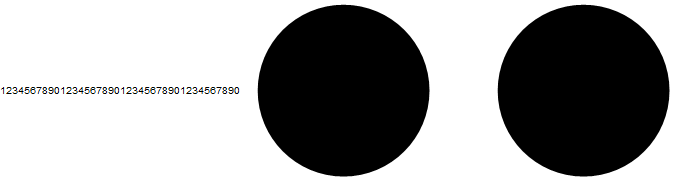
Grid[{{Graphics[{Text["1234567890123456789012345678901234567890"]}, ImageSize -> {All, 10}],
Graphics[Disk[]], Graphics[Disk[]]}},
Spacings -> {{2 -> 1, 3 -> 5}, 0}]
There's an undocumented option "ManualSizes" but you have to manually set all the ImageSizes. Sometimes if the heights are different, strange things happen. You can use Rasterize[g, "RasterSize"] to help figure out the ImageSizes.
Also, Text does not scale if the graphics are resized; in other words, if you drag one of the resize corners or edges of the graphics, you may cut off part of the text or introduce extra space. (This is true of Graphics[] in general.)
textwidth[t_] := First@Rasterize[Style[Text[t], "Graphics"], "RasterSize"];
lbl = "1";
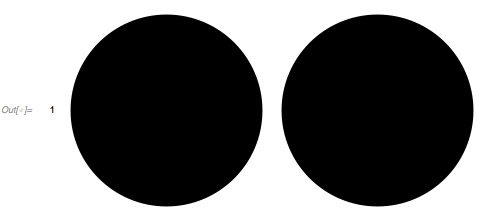
GraphicsRow[{
Graphics[Text[lbl], ImageSize -> {textwidth[lbl], 200}],
Graphics[Disk[], ImageSize -> {200, 200}],
Graphics[Disk[], ImageSize -> {200, 200}]},
"ManualSizes" -> True]
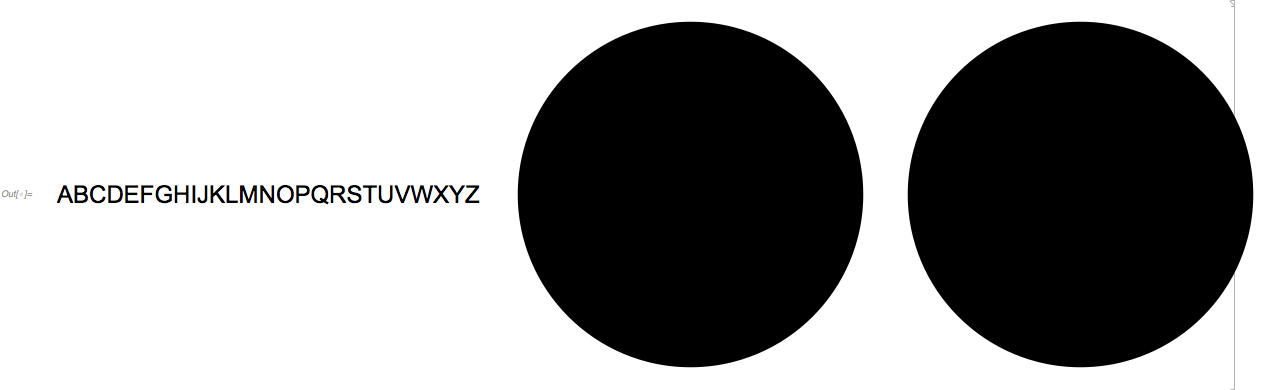
lbl = Style[StringJoin@CharacterRange["A", "Z"], Large];
GraphicsRow[{
Graphics[Text[lbl], ImageSize -> {textwidth[lbl], 360}],
Graphics[Disk[], ImageSize -> {360, 360}],
Graphics[Disk[], ImageSize -> {360, 360}]},
"ManualSizes" -> True]







Rowinstead ofGraphicsRow? $\endgroup$Rowthe spacings between elements cannot be set to different values and it tends to force line break when there are more elements. $\endgroup$