Suppose I have some two dimensional list. For example:
list = Partition[Range[0, 48], 7];
And I have some function that assigns a colour to each entry of the list, but it takes a long time to execute. For example the following silly function:
f[n_] := With[{val = Mod[FactorInteger[n! + 1][[1, 1]], 3]},
val /. {0 -> Blue, 1 -> Green, 2 -> Red}]
This function $f$ calculates $p_n \pmod{3}$, where $p_n$ is the smallest prime factor of $n! + 1$. The specific function however does not matter; the point is that it takes some time to be calculated. I want to draw an image of the list after $f$ is applied to every entry of the list. I can do this with the following piece of code:
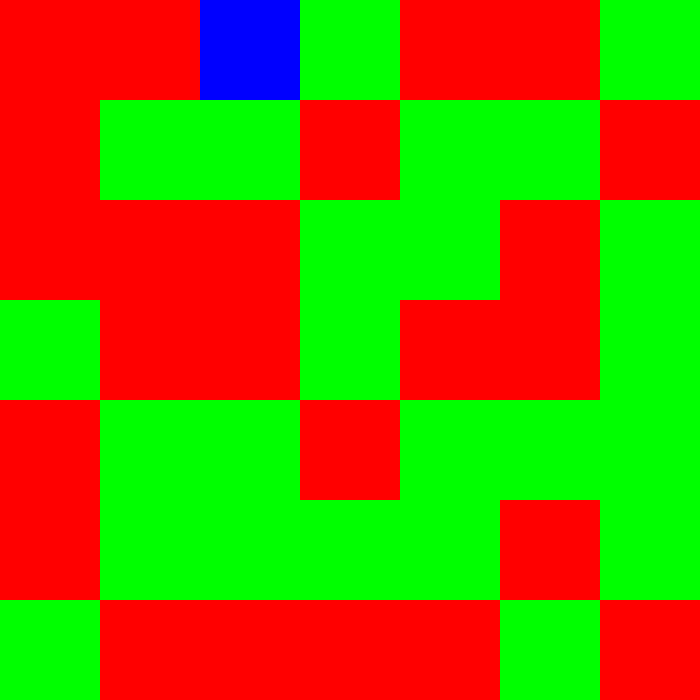
Image[Map[f, list, {2}]]
On my laptop this takes about $31$ seconds. A resized output of this image is the following (but this picture is irrelevant for the question):
My question is: Is there some way to dynamically draw this picture such that each pixel is immediately drawn after it has been calculated? Maybe such that the pixels that have yet to receive their colour are drawn in another colour, e.g., white, black or grey.
I am interested in this because I am trying to generate images that are quite large for which my function $f$ can take up to hours to completely draw the image. I would like to have some feeling of how much longer it might take and if the correct thing is happening. Ideally the output would change like the following animation.