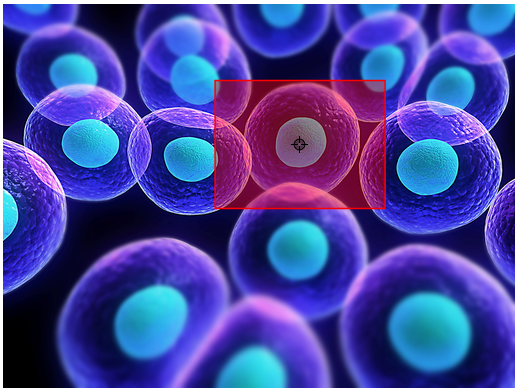
Some days ago, I built a small program for some of my colleagues to analyse cell images. One minor part of the user interface was the selection of the region of interest. The images are large and need to be analysed in full-size but for the selection, you don't need to see them in full-size.
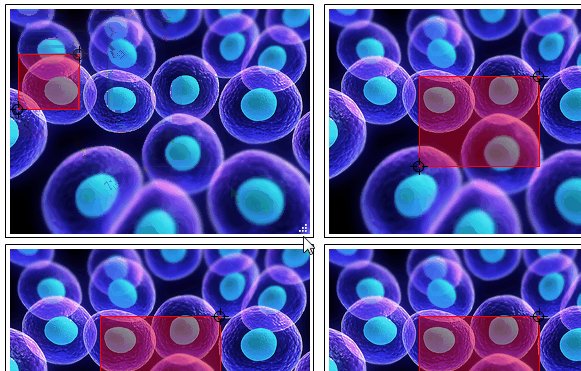
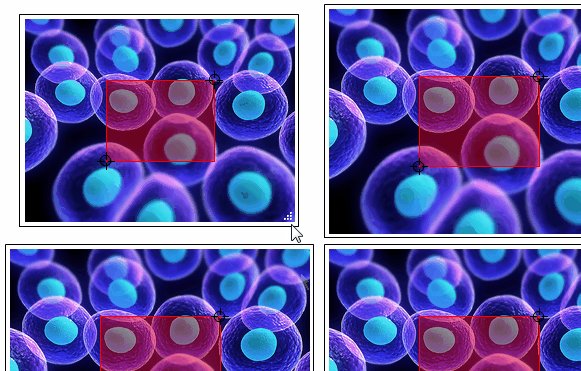
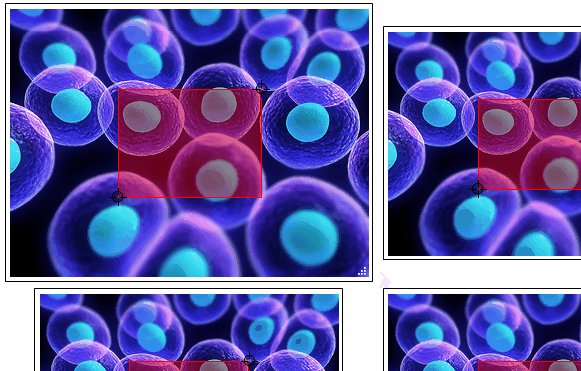
The most direct way to implement this is to use the original image and only show it in a smaller size. With this the original image dimensions are preserved and I can use the original coordinates for the selection of the region. Let me give a small function that does nothing more than showing an image and a rectangular region that can be moved:
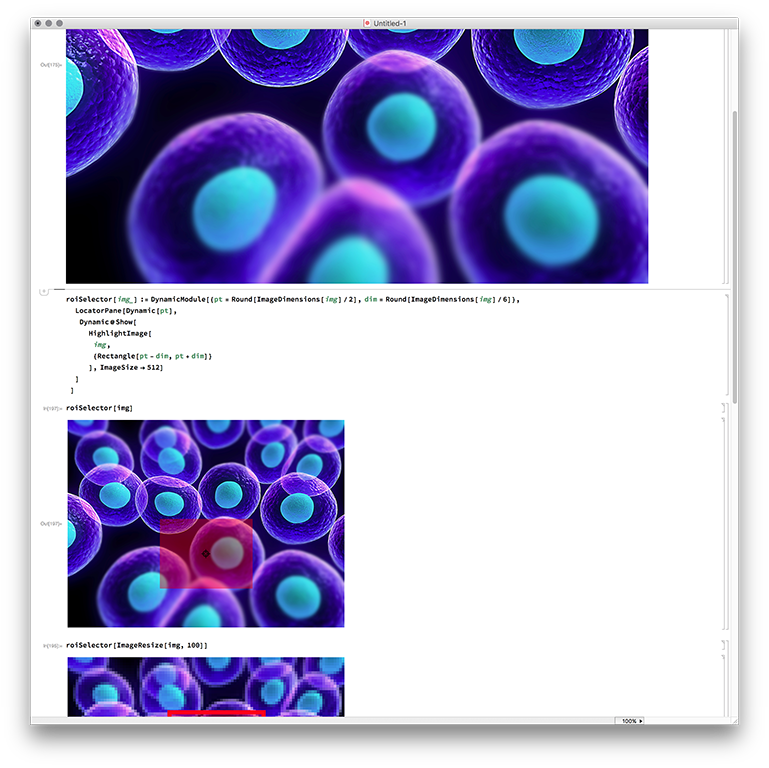
roiSelector[img_] := DynamicModule[{
pt = Round[ImageDimensions[img]/2],
dim = Round[ImageDimensions[img]/6]
},
LocatorPane[Dynamic[pt],
Show[
HighlightImage[
img,
Dynamic@{Rectangle[pt - dim, pt + dim]}
], ImageSize -> 512]
]
]
img = Import["https://media.mehrnews.com/d/2019/09/04/3/3227015.jpg"];
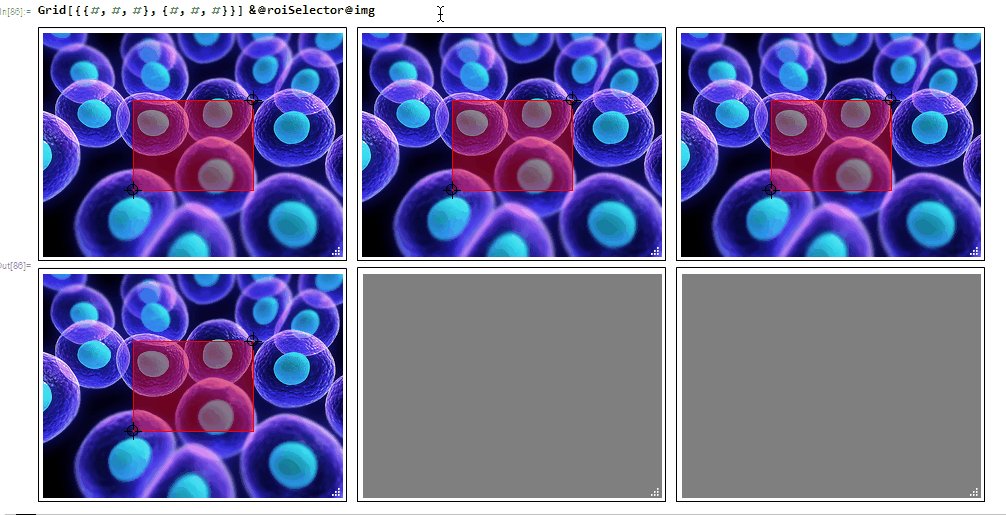
roiSelector[img]

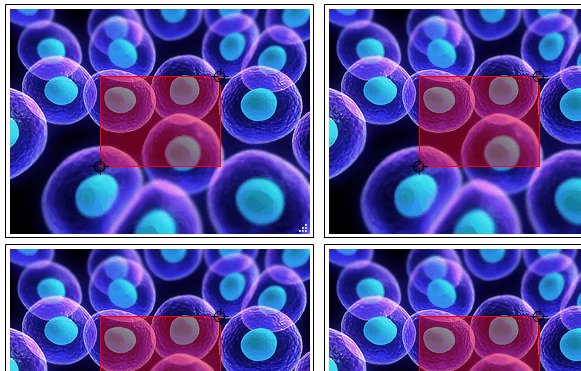
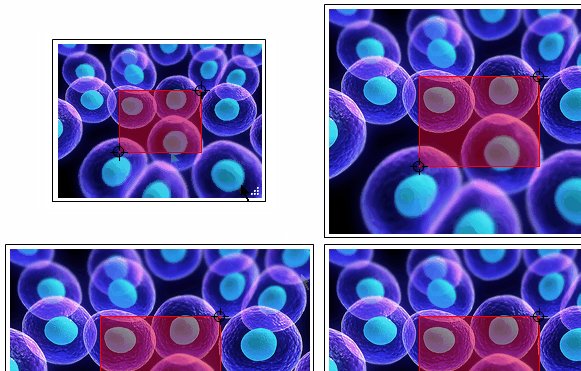
This selection box is far from being responsive although images that large are really common when working in science. Things like that are one reason why I believe that Mathematica is great for prototyping but doesn't scale well in real life applications. In this specific case, the user interface itself should be really fast, because it has nothing more to do than to display an image of size 512 and draw a frame above it. Although it almost looks the same, the responsiveness of a version that really uses a 512 pixel image is better
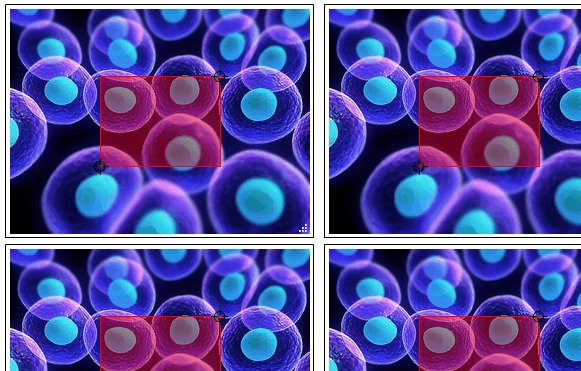
roiSelector[ImageResize[img, 512]]
Surprisingly, at least on my machine the effect can be observed when using too small images as well. The 100px version below shows the some sluggishness as well.
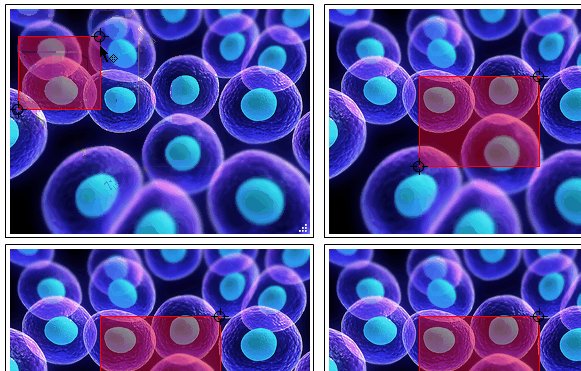
roiSelector[ImageResize[img, 100]]
Question: Is there better way to highlight something in large images dynamically beside the code shown above? (I have tested some other ideas myself without much success)
Side notes:
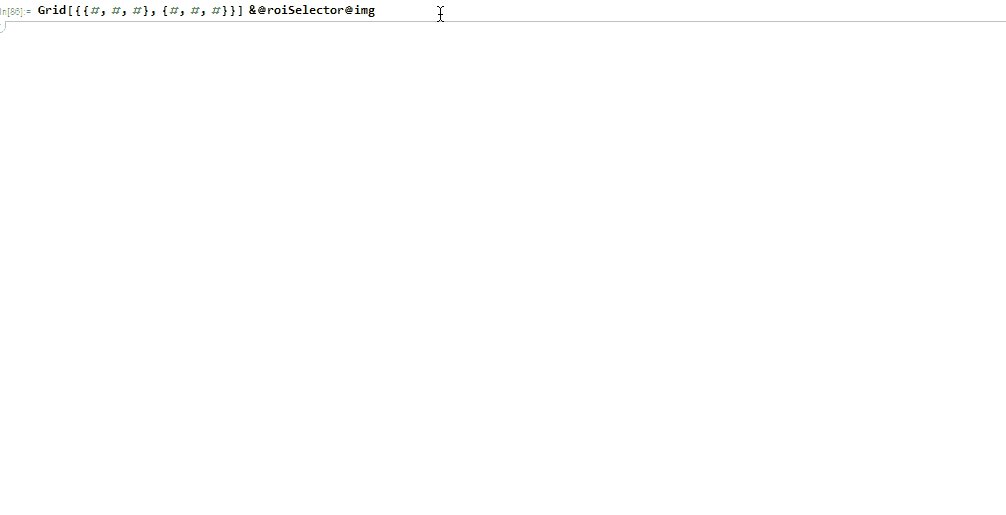
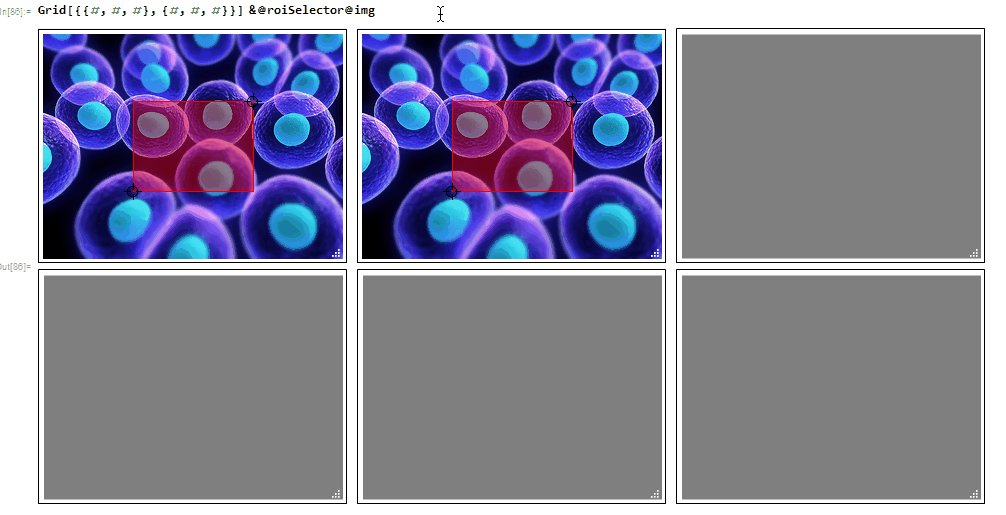
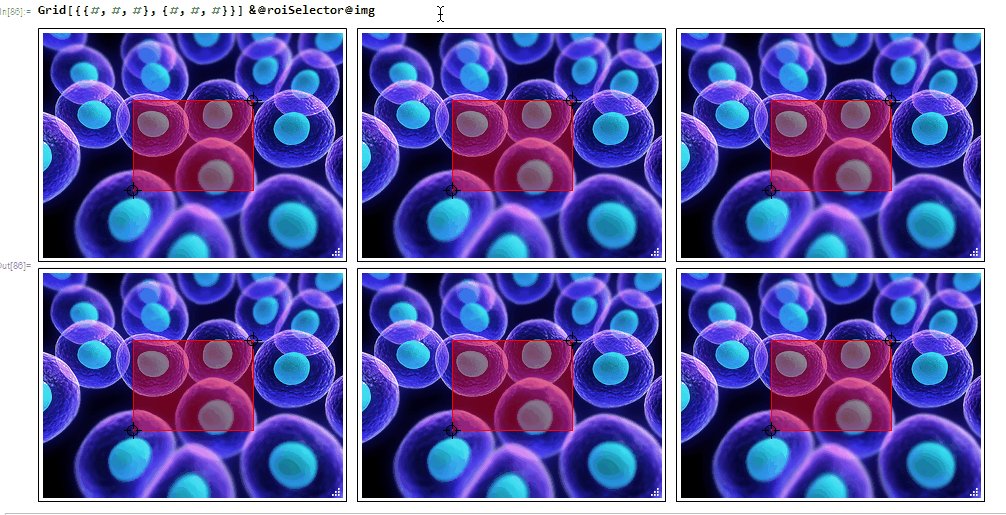
If you change my example slightly and put the inner Dynamic@ in front of the Show and evaluate the roiSelector[img] then the whole FE becomes slow. So if you have it arranged like I do
then even editing the code in the middle becomes horribly slow. Now imagine that we loaded and displayed only one single image which is usually not the case in a real application.
My system is Mathematica 11 on OSX.





Dynamicbut with the opposite effect, namely "whatever happens inside is only to be evaluated once and never to be looked at again".Inertwould be a good name for such a feature $\endgroup$Inert, the red frame needs to be drawn over the inert image. When you move the frame, than the image needs to be redrawn on places where the red frame was. This makes it impossible to put the image as completely static because you need to access the pixels. Still the performance is really bad as internally Mathematica only needs the small version of the image to "redraw" regions. (surprisingly, on Linux, it's by far not as bad with the large image). $\endgroup$