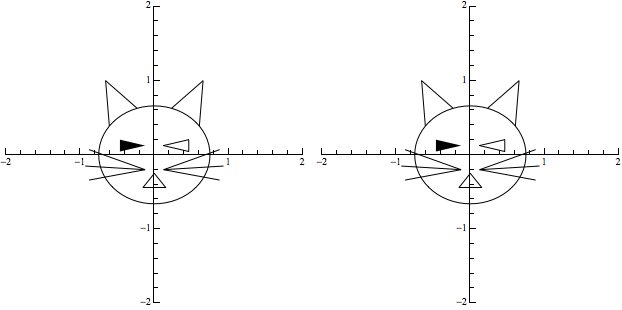
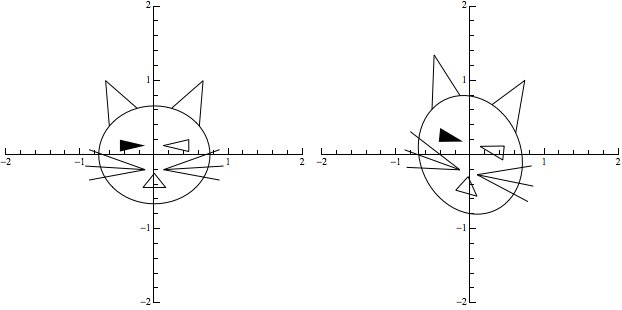
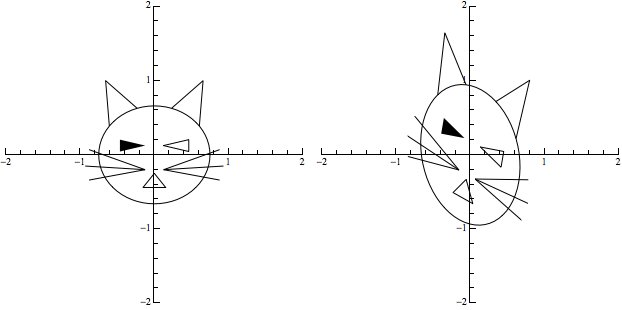
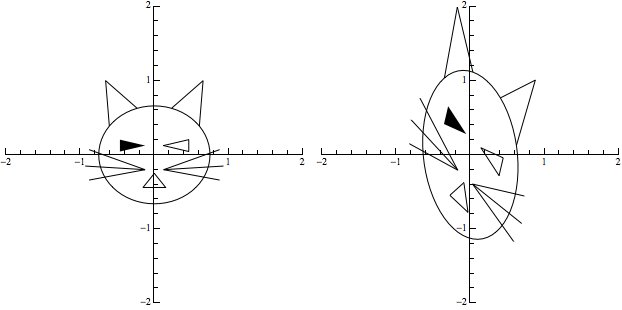
If you want to animate the transformation, showing over time how the cat's face changes from its original shape to the distorted shape, create a table of snapshots and export it, like this:
With[{mat = {{0.8, 0.35}, {-0.75, 1.5}}},
twistingCat =
Table[Row[{makeFigure[newUrCat, -2, 2], Spacer[10],
makeFigure[
GeometricTransformation[
newUrCat, (1 - t) IdentityMatrix[2] + t mat], -2, 2]}],
{t, 0, 1, 0.05}]
];
ListAnimate[twistingCat]
In order to show the effect in this post, I created the list of "frames" for the animation above (which you would directly see inside Mathematica by evaluating the ListAnimate expression; by exporting that as a .gif, then placing that .gif here, you see the animation.
Export["TwistingCat.gif", twistingCat]

With similar techniques you may use one or more parameters in the transformation matrix and dynamically show the effect of varying them.
Note that ordinarily to display a dynamically changing graphic in a Mathematica notebook, I would use `Manipulate, as in:
With[{mat = {{0.8, 0.35}, {-0.75, 1.5}}},
Manipulate[
Row[{makeFigure[newUrCat, -2, 2], Spacer[10],
makeFigure[
GeometricTransformation[newUrCat, (1 - t) IdentityMatrix[2] + t mat], -2, 2]}],
{t, 0, 1, 0.05}]
]