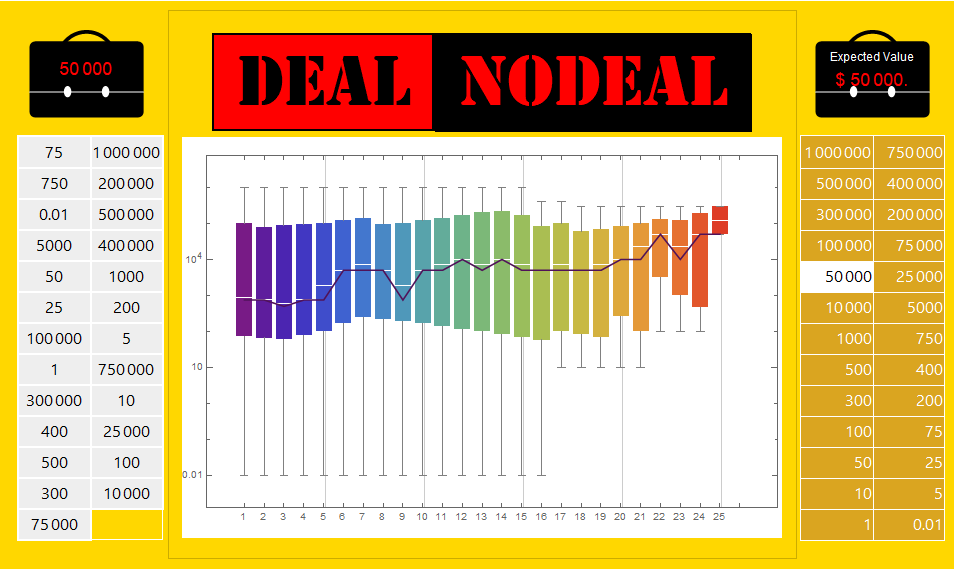
Update: To get a play-along version, remove BaseStyle -> ... from togglerGrid and RandomSample from the second control. Since right panel is now redundant we can remove it too.
ClearAll[togglerGrid2]
togglerGrid2[Dynamic[y_], vals_, dims_, size_: {20, 20}, col_: LightGray] :=
Deploy @ Grid[ArrayReshape[Table[With[{i = i},
Item[Setter[Dynamic[MemberQ[y, i], If[! MemberQ[y, i], AppendTo[y, i]] &],
{True}, i, Appearance -> None, Alignment -> Center, ImageSize -> size],
ItemSize -> {All, 1}, Frame -> White, FrameStyle -> Thick,
Background -> Dynamic[If[MemberQ[y, i], Lighter@Lighter@col, col]]]],
{i, vals}], dims, ""],
Spacings -> {.1, .1}, Dividers -> All,
FrameStyle -> White, Alignment -> {Center, Center},
ItemStyle -> FontSize -> 16]
Style[#, DefaultOptions -> {Panel -> {FrameStyle -> None,
Appearance -> "Frameless", Background -> ColorData["HTML", "Gold"]}}] &@
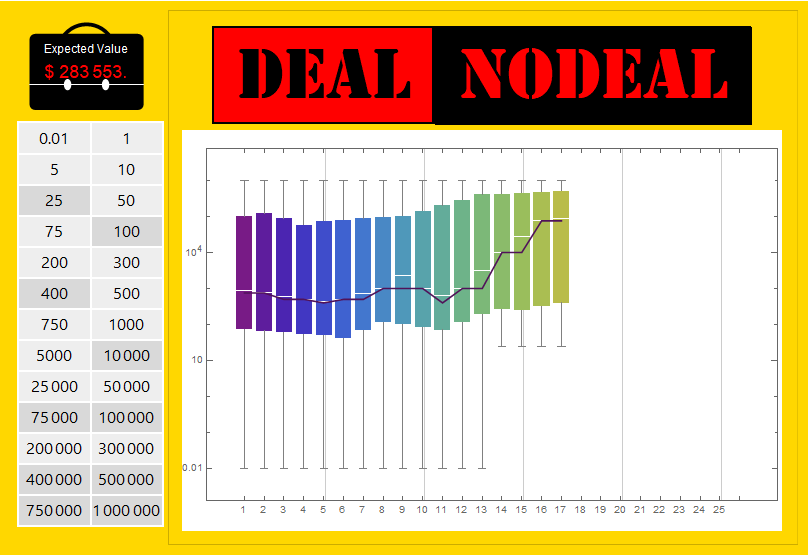
Manipulate[Labeled[BoxWhiskerChart[
PadRight[Complement[rs, Take[a, #]] & /@ Range[0, Length@a],
Length@values, {{}}], ScalingFunctions -> "Log",
Background -> White, ImageSize -> {600, 400}, Joined -> True,
ChartLabels -> Placed[Range[25], Axis], ChartStyle -> "Rainbow",
GridLines -> {{5, 10, 15, 20, 25}, None}], logo, Top],
Column[{Dynamic @ Panel @ Magnify[Show[briefcase,
Epilog -> Text[Style[Column[{Style["Expected Value", White,
FontSize -> Scaled[.1]],
Row[{"$ ", N@Mean[Complement[rs, a]]}]}, Alignment -> Center],
Red, FontSize -> Scaled[.15]], {3/2, 5/4}]], 1/3],
Control@{{a, {}, ""}, rs, togglerGrid2[#, rs, {13, 2}, {70, 30}] &},
Control@{{rs, values}, None}}, Alignment -> Center],
ControlPlacement -> {Left, Right},
Method -> {"ContentAreaBackground" -> ColorData["HTML", "Gold"]},
AppearanceElements -> {}]
TODO: Adding banker's offers and player's deal/nodeal choices.