If you want to control the starting point with a Locator:
Manipulate[Labeled[Graphics[{AbsolutePointSize[10], ColorData[97]@#,
Arrowheads[.03], Point@pt[[#]],
Arrow[Partition[NestList[aA[a, b].# &, pt[[#]], t - 1], 2, 1]]} & /@
Range[Length[pt]], ImageSize -> 400, Frame -> True,
Axes -> True, PlotRange -> All, AspectRatio -> 1],
Dynamic[pt[[1]]], Top], Spacer[10], Spacer[10], Spacer[10],
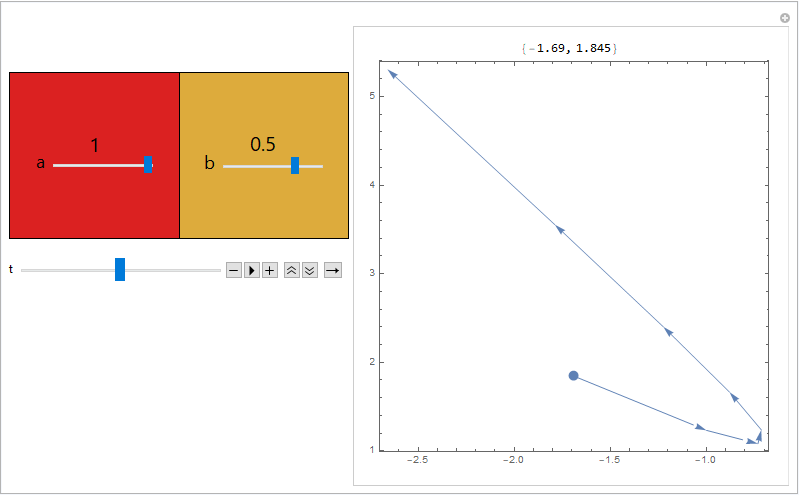
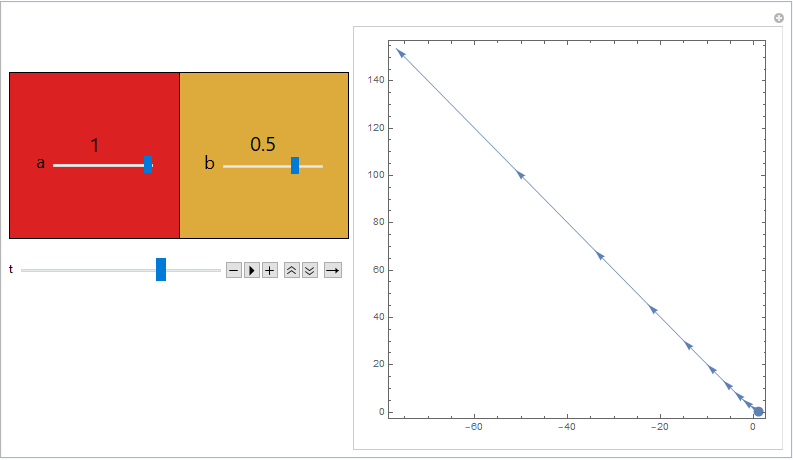
Grid[{{Item[Labeled[Control@{{a, 1, Style["a", 18]}, 0, 1, Slider,
ImageSize -> Small}, Style[Dynamic[a], 20], Top],
Background -> (Dynamic@ColorData[{"Rainbow", {-1, 1}}][a])],
Item[Labeled[Control@{{b, .5, Style["b", 18]}, -1, 1, Slider,
ImageSize -> Small}, Style[Dynamic[b], 20], Top],
Background -> (Dynamic@ColorData[{"Rainbow", {-1, 1}}][b])]}},
Alignment -> {Center, Center}, ItemSize -> {16, 16}, Dividers -> All],
{{pt, {x0}}, Locator, Appearance -> None, LocatorAutoCreate -> False},
Spacer[10],
{{t, 1}, 1, 15, 1, Animator, AnimationRunning -> False, DisplayAllSteps -> True},
Alignment -> Center, ControlPlacement -> Left]