arrow = Arrow[{{0, -1/2}, {0, 1/2}}];
(1) Use Tuples[{-1, 1}, n] (instead of Tuples[{0, 1}, n]) to obtain a list of directions, (2) Partition that list to get a matrix of desired dimensions, (3) Use that matrix to Scale and Translate the graphics primitive arrow:
ClearAll[arrowTable]
arrowTable[n_, k_, len_, as_, opts : OptionsPattern[] ] :=
Module[{m = Partition[Join @@ Tuples[{-1, 1}, n], k n]},
Graphics[{Arrowheads[as], Thick, MapIndexed[{RandomColor[],
Translate[Scale[arrow, {1, # len}, {0, 0}], {1/3, len} #2]} &, m, {2}]},
opts, GridLines -> {None, len Range[-1/2, k n ]},
Frame -> True, FrameTicks -> None,
PlotRangePadding -> {{Scaled[.02], Scaled[.02]}, {0, 0}},
PlotRangeClipping -> False, AspectRatio -> Automatic]]
Examples:
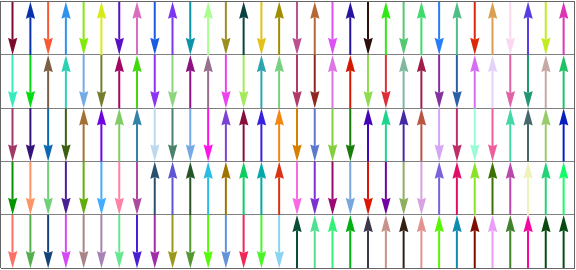
arrowTable[5, 1, 1, .03, ImageSize -> Large]
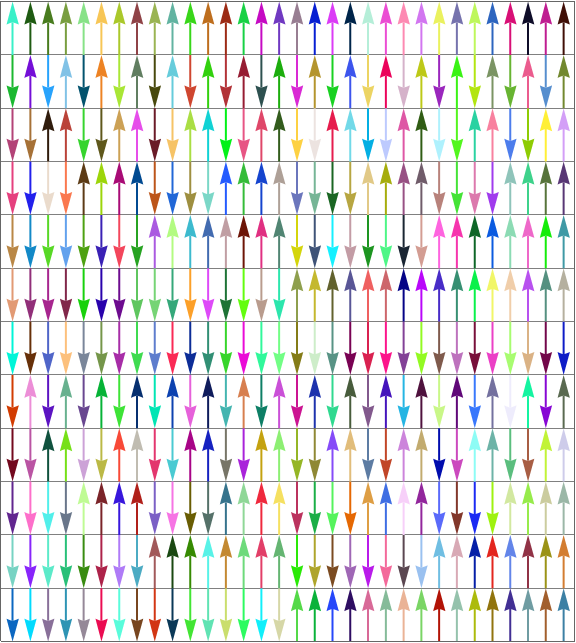
arrowTable[6, 2, 1, .04, ImageSize -> Large]